Tryb ciemny nadal zyskuje na popularności jako wygodna opcja dla użytkowników, pozwalająca użytkownikom korzystać z sieci przy mniejszym zmęczeniu oczu. Spójrzmy prawdzie w oczy, wszyscy spędzamy więcej czasu na wpatrywaniu się w ekrany, niż powinniśmy, więc każda dodatkowa wygoda dla użytkownika (np. Tryb ciemny) może wiele zdziałać.
Systemy operacyjne, programy i przeglądarki zazwyczaj zawierają wbudowane funkcje trybu ciemnego, ale niektórzy programiści przenoszą je na inny poziom, dołączając niestandardowe środowisko trybu ciemnego dla swoich Witryna internetowa. Chodzi o to, aby przejąć większą kontrolę nad wyglądem ich Witryna internetowa w trybie ciemnym bez konieczności kompromisu w kwestii marki i/lub projektu.
W tym samouczku pokażemy, jak utworzyć niestandardowy przełącznik trybu ciemnego w Divi od zera bez wtyczki. Dzięki tej funkcji przełączania trybu ciemnego będziesz mieć kontrolę nad projektem trybu ciemnego i będziesz mieć lepsze wrażenia użytkownika dostosowane do Twojej marki.
Zacznijmy!
badanie
Oto podgląd projektu, który zbudujemy w tym samouczku.
Oto niestandardowy przełącznik trybu ciemności, który stworzymy.

A oto przed i po dla trybu ciemnego zastosowanego do jednego z naszych predefiniowanych układów.

A oto przełącznik trybu ciemnego dodany do globalnego nagłówka. Zwróć uwagę, jak tryb jasny / ciemny pozostaje podczas przeglądania witryny.
Część 1: Budowa przełącznika z trybu ciemnego
W pierwszej części samouczka zbudujemy przełącznik trybu ciemnego ze stroną w Divi. Po utworzeniu przełącznika za pomocą kodu będziesz mógł zapisać go w bibliotece Divi i dodać w dowolnym miejscu w swoim Witryna internetowa.
Aby rozpocząć, dodaj wiersz z jedną kolumną do sekcji domyślnej podczas tworzenia od podstaw za pomocą Divi w interfejsie.

Dodaj moduł podsumowania
Aby zbudować przełącznik niestandardowy, zaprojektujemy moduł Blurb z odrobiną niestandardowego CSS.
Dodaj nowy moduł tekstowy prezentacji do wiersza.
Treść
Usunąć treść Domyślny manekin tytułu i treści. Następnie dodaj kwadratową ikonę zamiast obrazu.

Koncepcja
Przejdź do ustawień projektu i zaktualizuj następujące elementy:
- Kolor ikony: # 666666
- Wyrównanie obrazu / ikony: w lewo
- Rozmiar czcionki ikony: 22 piksele

- Szerokość: 50px
- Wyrównanie modułu: centrum
- Wysokość: 25px

- Margines: 0 pikseli niski
- Zaokrąglone rogi: 4px
- Szerokość obramowania: 2px
- Kolor obramowania: # 666666

Niestandardowy CSS
Po utworzeniu projektu przejdź do karty Zaawansowane. W sekcji Niestandardowy CSS dodaj następujący niestandardowy CSS do głównego elementu, aby upewnić się, że przepełnienie nie jest zasłonięte stylem zaokrąglonych rogów.
przepełnienie: widoczne! ważne;
Następnie dodaj następujący niestandardowy CSS do elementu After:
zawartość: „światło”; pozycja: absolutna; lewa: -35px; góra: 0px;
Dodaje to etykietę do modułu Blurb, który po kliknięciu zmienimy z „jasnego” na „ciemny”.

Projekt tekstu podstawowego
Ponieważ tekst pseudoelementu postu dziedziczy style tekstu podstawowego, możemy dodać style tekstu podstawowego za pomocą opcji Divi w następujący sposób:
- Czcionka ciała: Roboto
- Kolor tekstu: # 666666
- Rozmiar tekstu podstawowego: 13px
- Rozstaw liter ciała: 1px

Dodawanie niestandardowego kodu za pomocą modułu kodu
Aby dodać niezbędny kod (CSS / JQuery) do obsługi przełączania trybu ciemnego, użyjemy modułu kodu.
Utwórz nowy moduł kodu w module Blurb w tej samej kolumnie.

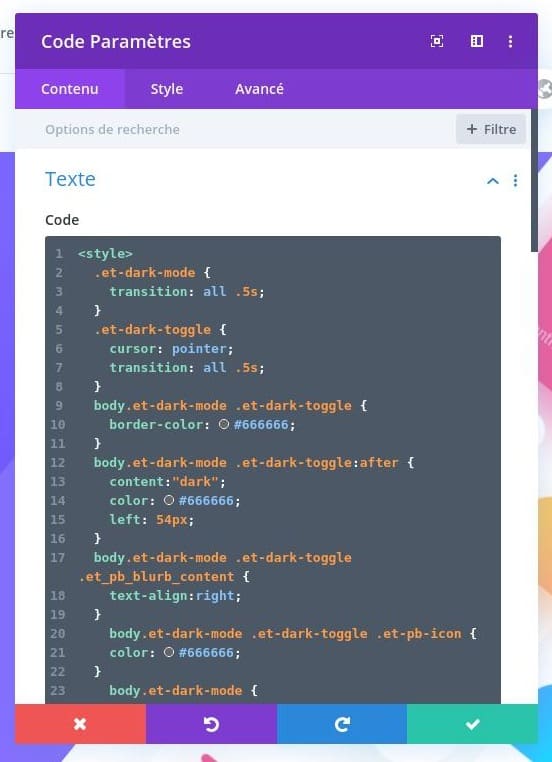
Następnie wklej następujący kod w obszarze kodu:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Dodawanie niestandardowych klas CSS
Kod niestandardowy wymaga dodania niestandardowej klasy CSS do modułu lub przełącznika Blurb. Umożliwi to notce uruchomienie przełączania trybu ciemnego i funkcji po kliknięciu.
Klasa modułu Blurb
Otwórz ustawienia modułu Blurb i dodaj niestandardową klasę CSS w następujący sposób:
- Klasa CSS: et-dark-toggle

Klasa zdolna do trybu ciemnego
Musimy również dodać niestandardową klasę CSS do każdego elementu Divi, który ma mieć tryb ciemny. Gdy element będzie miał klasę CSS, ten element odziedziczy niestandardowy CSS „trybu ciemnego” w kodzie, który dodaliśmy po włączeniu trybu ciemnego. Ta metoda daje nam większą kontrolę nad projektem w trybie ciemnym, ponieważ niektóre elementy mogą nie wymagać stylizacji w trybie ciemnym.
Na początek możemy dodać tryb ciemny do sekcji zawierającej nasz przełącznik trybu ciemnego.
Otwórz parametry sekcji i dodaj następującą klasę CSS:
- Klasa CSS: obsługuje tryb et-dark

Część 2: Dodawanie funkcji trybu ciemnego do strony Divi
Teraz, gdy mamy już kod CSS i klasy, jesteśmy gotowi do zastosowania funkcji Dark Mode i projektu do całej strony w Divi. Aby to zrobić, użyjemy naszego gotowego układu strony docelowej aplikacji mobilnej.
Aby dodać układ, otwórz menu ustawień u dołu kreatora wizualnego i kliknij ikonę Dodaj nowy układ.
Następnie wybierz układ strony docelowej aplikacji mobilnej z zakładki Predefiniowane układy.
Upewnij się, że opcja „Zamień treść istniejący” NIE jest wybrany. Nie chcesz czyścić sekcji za pomocą przełącznika trybu ciemnego.

Ponieważ stylizacja w trybie ciemnym będzie dotyczyła tylko elementów z klasą CSS „zdolny i tryb ciemny”, możemy dodać do strony różne sposoby.
- Możemy dodać klasę CSS do każdego elementu strony osobno.
- Moglibyśmy rozszerzyć klasę CSS na elementy na całej stronie (byłoby to szybsze niż robienie tego ręcznie). Na przykład moglibyśmy otworzyć ustawienia sekcji dla górnej sekcji i rozszerzyć klasę CSS dla tej sekcji na wszystkie sekcje strony.
- Możemy dodać klasę CSS do globalnych wartości domyślnych elementu. Spowoduje to zastosowanie klasy CSS do wszystkich elementów w całej witrynie, dodając możliwości trybu ciemnego w całej witrynie. Na przykład moglibyśmy otworzyć ustawienia sekcji i kliknąć globalną ikonę domyślną, aby zmienić globalne ustawienia domyślne sekcji. Następnie możemy dodać klasę CSS i zarejestrować ją jako klasę CSS dla wszystkich sekcji witryny.
Dodanie klasy CSS do elementów strony
W tym przykładzie zaktualizujemy elementy strony, dodając klasę CSS do globalnych wartości domyślnych do sekcji i modułów tekstowych. W miarę upływu czasu będziemy też dodawać inne elementy strony.
Wszystkie sekcje
Aby dodać klasę CSS do wszystkich sekcji, otwórz ustawienia górnej sekcji, która zawiera przełącznik trybu ciemnego. Następnie zmień globalne wartości domyślne sekcji i dodaj następującą klasę CSS do globalnych ustawień domyślnych sekcji:
- Klasa CSS: obsługuje tryb et-dark

Wszystkie specjalistyczne sekcje
Dodaj także klasę CSS do globalnych ustawień domyślnych w sekcji specjalistycznej.

Moduły tekstowe
Następnie otwórz ustawienia jednego z modułów tekstowych na stronie i dodaj tę samą klasę CSS do globalnych ustawień domyślnych tekstu.

Aby przetestować wynik, przejdź do strony na żywo i kliknij przełącznik trybu ciemnego u góry strony.
Oto jak powinna wyglądać strona w trybie kasowania.

A oto jak powinna wyglądać strona w trybie ciemnym.

Dodatkowe zasoby
Oto inni Zasoby które mogą Cię zainteresować.
- Jak dostosować typografię i układ na Divi
- Jak dodać przesuwane wezwanie do działania na Divi
- Jak wyrównać elementy w tej samej linii na Divi
- Jak tworzyć animowane sekcje, klikając Divi Builder
końcowe przemyślenia
Wyposażenie witryny Divi w niestandardowy przełącznik trybu ciemnego może być świetnym sposobem na zwiększenie komfortu użytkowania i stworzenie zupełnie nowego projektu, który zarówno cieszy, jak i odciąża oko. Mam nadzieję, że ci się to przyda.




