Zawsze fajnie jest być kreatywnym dzięki opcjom transformacji Divi. Pozwalają tworzyć niesamowite projekty „out the box”. W tym samouczku zmienimy teksty Divi w piękne, podzielone na segmenty okrągłe menu, które rozwija się i zwija po kliknięciu. Sztuką tworzenia segmentowanych obszarów (takich jak wykres kołowy) jest użycie pochylenia transformacji w dość unikalny sposób.
badanie
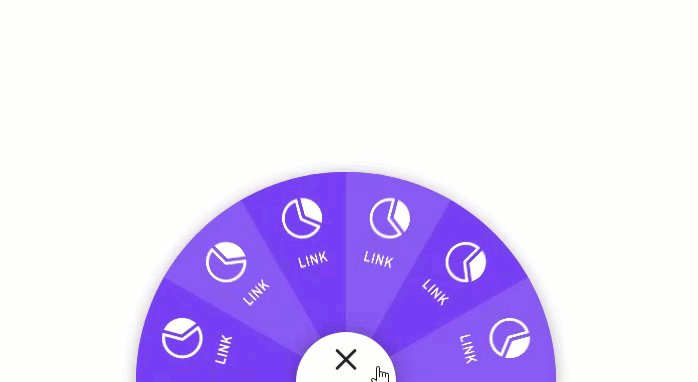
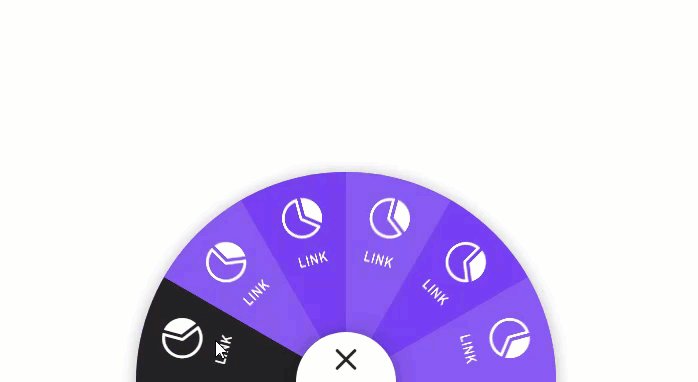
Oto przegląd podzielonego na segmenty okrągłego menu, które zbudujemy w tym samouczku.
To, czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj Motyw Divi zainstalowany (lub wtyczka Divi Builder, jeśli nie używasz Motyw Divi).
- Utwórz nową stronę w WordPress i użyj Divi Konstruktor do modyfikacji strony na froncie (konstruktor wizualny).
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Tworzenie wiersza dla pozycji menu
W domyślnej sekcji zwykłej dodaj wiersz z jedną kolumną.
Stylizacja rzędu
Zanim dodamy moduł, wywołajmy linię, aby uzyskać nasz okrągły kształt i kolor tła. Otwórz ustawienia linii i zaktualizuj następujące elementy:
- Kolor tła: #8857f2
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 30em
- Wysokość: 30em
- Tapicerka: 0px u góry, 0px u dołu
Następnie dodaj zaokrąglone rogi i cień pudełka.
Zaokrąglone rogi: 50%
Box Shadow: patrz zrzut ekranu
Wrócimy, aby dodać jeszcze kilka dostosowań do linii, ale na razie możemy zacząć dodawać nasze notatki do prezentacji.
Utwórz blurby dla menu
Dodaj nową notkę do wiersza, jedną kolumnę wewnątrz okrągłego rzędu.
Opis stylizacji nr 1
Zaktualizuj treść pierwszej notki zawierającej tytuł i ikonę.
- Tytuł: łącze
- Użyj ikony: TAK
- Ikona: patrz zrzut ekranu
Następnie zaktualizuj parametry projektu w następujący sposób:
- Kolor tła: #773ef2
- Kolor tła (po najechaniu kursorem): #222222
- Kolor ikony: #ffffff
- Rozmiar czcionki ikony: 40 pikseli (komputer stacjonarny), 30 pikseli (tablet)
- Wyrównanie tekstu: środek
Następnie zaktualizuj styl tekstu tytułu w następujący sposób:
- Tytuł czcionki: Archivo Narrow
- Styl czcionki tytułu: TT
- Kolor tytułu tekstu: #ffffff
- Rozmiar tekstu tytułu: 14 pikseli (komputer stacjonarny), 12 pikseli (tablet)
Następnie musimy ustawić tekst referencyjny za pomocą niestandardowego CSS. Przejdź do zakładki Zaawansowane i dodaj następujący niestandardowy kod CSS do głównego elementu:
stanowisko:absolutnie!ważne; po lewej: 50%; góra: 50%;
Teraz wróć do karty Projekt i zaktualizuj rozmiar notki i odstępy w następujący sposób:
- Szerokość: 15em
- Wysokość: 15em
- Margines: -15em zostało
Spowoduje to umieszczenie prawego dolnego rogu prezentacji bezpośrednio w środku okręgu.
Tworzenie segmentu za pomocą opcji przekształcania
Aby zamienić tekst prezentacji w wycinek koła, pochylimy i obrócimy dokument prezentacji. Aby to zrobić, zaktualizuj następujące opcje przekształcania:
- Przekształć nachylenie osi X: 60st
- Pochodzenie transformacji: 100% 100% (prawy dolny róg)
Ponieważ prawy dolny róg naszej prezentacji znajduje się bezpośrednio w środku okręgu, chcemy, aby początek transformacji był również ustawiony w prawym dolnym rogu. Dzięki temu końcówka pochyłej notatki znajdzie się w środku okręgu, tworząc segment.
Odblokuj zawartość
W rzeczywistości wszystko, co chcemy przechylić, to kształt notki, aby stworzyć kształt segmentu, a nie treść wewnętrzne (tj. ikona i tekst). Ale ponieważ nie jest to możliwe, musimy po prostu dodać właściwość transformacji do treść notka, która odwraca efekt odchylenia, tak aby wyglądał normalnie. Aby to zrobić, przejdź do karty Zaawansowane i dodaj następujący niestandardowy CSS:
przekształć: pochyl (-60 stopni) obróć (-75 stopni); pozycja: absolutna; wzrost: 27em; szerokość: 27em; dół: -13.5em; po prawej: -13.5em;
Następnie zmniejsz margines między ikoną a tytułem, dodając następujący kod CSS dla obrazu Blurb:
Rozmycie obrazu CSS
margines na dole: 15px;
A teraz, ponieważ przestrzeń treści notki rozciąga się poza notkę (nawet jeśli jej nie widzisz), musimy ukryć przepełnienie w następujący sposób:
- Przelew poziomy: ukryty
- Przelew pionowy: ukryty
Jeśli tego nie dodamy, będziemy mieli niechciane miejsce po najechaniu kursorem.
Stwórz resztę świata
Aby utworzyć resztę prezentacji, uruchom tryb wyświetlania prezentacji szkieletowej i zduplikuj istniejącą notkę 5 razy, aby uzyskać w sumie 6 identycznych układów prezentacji.
Blurb spin # 2
Następnie otwórz ustawienia blurb #2 i obróć moduł w następujący sposób:
- Przekształć Obrót Oś Z: 30st
Spowoduje to obrócenie tekstu nr 2 zgodnie z ruchem wskazówek zegara od punktu środkowego okręgu.
Następnie możemy kontynuować obracanie pozostałej części prezentacji w krokach co 30 stopni, aby utworzyć półkole z segmentów.
Obróć notkę nr 3
Otwórz ustawienia blurb #3 i zaktualizuj następujące elementy:
- Przekształć Obrót Oś Z: 60st
Blurb spin # 4
Otwórz ustawienia blurb #4 i zaktualizuj następujące elementy:
- Przekształć Obrót Oś Z: 90st
Obróć notkę nr 5
Otwórz ustawienia blurb #5 i zaktualizuj następujące elementy:
- Przekształć obrót osi Z: 120st
Obróć notkę nr 6
Otwórz ustawienia blurb #6 i zaktualizuj następujące elementy:
- Przekształć Obrót Oś Z: 150st
Oto dotychczasowy wynik.
Tworzenie przycisku menu
Aby utworzyć przycisk menu, zmniejszymy rozmiar całej sekcji, a następnie użyjemy ikony układu do zaprojektowania przycisku.
Aby to zrobić, zacznij od dodania nowej zwykłej sekcji pod bieżącą sekcją.
Następnie dodaj wiersz jednokolumnowy do sekcji.
 Tworzenie ikony Blurb dla przycisku
Tworzenie ikony Blurb dla przycisku
Następnie dodaj moduł blurb do linii.
Usuń domyślny tytuł i treść treści i użyj ikony w następujący sposób:
- Użyj ikony: TAK
- Ikona: symbol plusa (patrz zrzut ekranu)
Kontynuuj aktualizację ustawień w następujący sposób:
- Kolor ikony: # 222222
- Użyj rozmiaru czcionki ikony: TAK
- Rozmiar czcionki ikony: 50px
- Animacja obrazu/ikony: brak animacji
Następnie dodaj następujący niestandardowy kod CSS do elementu głównego, aby usunąć domyślny margines pod ikoną.
Główny element CSS
margines na dole: 0px;
Wypełnienie rzędu
Następnie usuń domyślne wypełnienie z linii.
- Tapicerka: 0px u góry, 0px u dołu
Ustawienia sekcji
Aby dokończyć przycisk, nadamy naszej sekcji kształt koła.
Otwórz ustawienia sekcji i zaktualizuj następujące elementy:
- Szerokość: 100px
- Wysokość: 100px
- Tapicerka: 0px u góry, 0px u dołu
- Zaokrąglone rogi: 50%
- Box Shadow: patrz zrzut ekranu
Następnie nadaj mu białe tło.
- Kolor tła: #ffffff
Na karcie Zaawansowane dodaj następujący niestandardowy kod CSS do elementu głównego, aby przycisk był zadokowany u dołu okna.
pozycja: ustalona!ważna; dół: -50px; po lewej: 50%; lewy margines:-50px;
Musimy również dodać klasę CSS, która może być celem naszego jQuery. Dodaj następujące informacje:
- Klasa CSS: transform_target
Następnie zaktualizuj indeks Z (nadal w tym samym oknie), aby przycisk pozostał nad resztą zawartości strony.
- Indeks Z: 12
Okrągłe pozycjonowanie linii menu
Teraz, gdy przycisk menu jest na swoim miejscu, musimy ustawić wiersz zawierający nasze okrągłe menu podzielone na segmenty, tak aby było również ustalone i wyśrodkowane na dole strony, tak aby widoczna była tylko górna połowa koła.
Aby to zrobić, otwórz ustawienia wiersza zawierające układ menu i dodaj następujący niestandardowy CSS:
Główny element CSS
pozycja: ustalona!ważna; dół: -10em; po lewej: 25%; lewy margines: -15em; margines-dolny: -5em;
Zaktualizuj indeks Z w następujący sposób:
- Indeks Z: 11
Następnie dodaj następującą klasę CSS.
- Klasa CSS: has-transform
Na koniec musimy całkowicie zwinąć (lub zwinąć) menu kołowe za pomocą skali transformacji. To pozwoli nam włączać i wyłączać efekt za pomocą jQuery, co spowoduje rozwinięcie i zwinięcie menu po kliknięciu.
Zaktualizuj następujące elementy:
- Skala transformacji: 1%
Po umieszczeniu naszego podzielonego na segmenty okrągłego menu i przycisku menu wystarczy dodać niestandardowy CSS i jQuery, aby uzupełnić funkcjonalność przycisku.
Dodano zewnętrzny niestandardowy CSS do ustawień strony
Otwórz ustawienia strony z menu na dole kreatora wizualnego i dodaj następujący niestandardowy CSS na karcie Zaawansowane:
.to-transform, .transform_menu .et-pb-icon, .toggle-transform-animation { przejście: wszystkie 400 ms ułatwienia wejścia; } .to-transform, .toggle-transform-animation { font-size:14px; } .toggle-transform-animation { transform: none !ważne; } .transform_target { kursor: wskaźnik; } .toggle-active-target .et_pb_blurb .et-pb-icon { przekształcenie: obrótZ(45 stopni); } @media all and (max-width: 980px) { .to-transform { -webkit-mask-image: -webkit-radial-gradient(biały, czarny); } .to-transform, .toggle-transform-animation { font-size:10px; } }
 Dodanie jQuery z modułem kodu
Dodanie jQuery z modułem kodu
Następnie wdróż tryb wyświetlania szkieletowego i dodaj moduł kodu pod przyciskiem menu menu.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Ostateczny wynik
Teraz zobaczmy końcowy wynik na stronie na żywo.

Dostosowywanie rozmiaru menu kołowego
Segmentowane okrągłe menu jest zbudowane przy użyciu jednostek długości em, które są względne w stosunku do rozmiaru czcionki treści nadrzędnej. Ułatwia to zwiększanie i zmniejszanie rozmiaru menu. Aby zmienić rozmiar czcionki, wystarczy zmodyfikować właściwość font-size klasy to-transformer, która dotyczy wiersza w niestandardowym CSS, który dodaliśmy do ustawień strony.
końcowe przemyślenia
W tym samouczku wyjaśniliśmy, jak utworzyć podzielone na segmenty okrągłe menu w Divi, wykorzystując kreatywne opcje transformacji Divi. Użyliśmy również niestandardowego CSS do rzeczy, takich jak stałe pozycjonowanie i pochylanie treści prezentacji dla pozycji menu.
JQuery pozwala nam włączać i wyłączać właściwość skali transformacji, aby utworzyć efekt rozwijania i zwijania menu po kliknięciu przycisku menu.
Podsumowując, myślę, że znajdziesz w tym samouczku wiele inspiracji.