Chcesz skompresować obrazy lub chcesz zmienić rozmiar obrazów na WordPress? W tym samouczku pokażemy, jak kompresować i zmieniać rozmiar obrazów lub WordPress
Posiadanie dobrych, przyzwoitych obrazów może być trudne, jeśli chodzi o poprawę wydajności witryny WordPress. Do tego stopnia, że mieliśmy kilku subskrybentów, którzy zawsze pytali nas, jak odpowiednio skompresować i zmienić rozmiar obrazów.
Jest to ważny aspekt optymalizacji witryny internetowej, przez który wszyscy musimy przejść. Jeśli śledzisz nas od dłuższego czasu, prawdopodobnie słyszałeś o Wtyczka Hummingbird od WPMUDEV.
Jest to wtyczka, która pozwala zmniejszyć rozmiar obrazu o 75%, co jest znaczne.
W tym samouczku wyjaśnię, jak ręcznie zmienić rozmiar zdjęć w panelu i w motywie WordPress.
Ale wcześniej, jeśli nigdy nie instalowałeś WordPress, odkryj Jak zainstalować WordPress et Jak znaleźć, zainstalować i aktywować WordPress na swoim blogu
Wróćmy do tego, dlaczego tu jesteśmy.
Dlaczego musisz zmieniać rozmiar i kompresować swoje obrazy?
To propozycja oferująca Kolibra. Ta sugestia oznacza, że używasz obrazu przesłanego na bloga WordPress, którego rozmiar jest większy niż w twoim motywie.
Dzieje się tak często, gdy występuje błąd w motywie WordPress, którego używasz, a większe obrazy nie są automatycznie przycinane do oczekiwanych wymiarów. Zamiast tego są zmieniane w celu dopasowania.
Idź dalej, odkrywając Dlaczego musisz zacząć optymalizować swój blog WordPress za pomocą obrazów
Oznacza to, że gdy odwiedzający ładuje stronę z dużym obrazem w przeglądarce, wczytywany jest oryginalny rozmiar obrazu, a następnie jest on zmieniany w celu dopasowania do wymiarów określonych w motywie WordPress.
Ten dodatkowy, nagły krok zmiany rozmiaru większych obrazów wymaga dodatkowych żądań i zasobów z serwera, aby załadować stronę.
Odkryj także nasze Wtyczki 10 WordPress zwiększają ruch do Twojego bloga
Rezultatem jest wolniejsza prędkość strony, niższy wynik kolibra, stąd zalecenie kompresji i zmiany rozmiaru obrazów.
Chociaż WP Smush Pro może automatycznie rozwiązać zalecenie kompresji obrazu, nie dotyczy to sugestii „ kompresuj i zmieniaj rozmiar”. W tym drugim przypadku musisz dokonać zmiany ręcznie i jest na to kilka sposobów:
- Edytuj plik funkcji motywu WordPress i plików szablonów
- Przytnij obraz do rozmiaru oczekiwanego w biblioteka multimedialna
- Dostosuj ustawienia multimediów
Poniżej znajdziesz więcej informacji na temat zmiany rozmiaru zdjęć za pomocą tych metod.
Zapisywanie rozmiarów obrazu Twojego motywu WordPress
Aby rozwiązać ten problem w motywie, musisz upewnić się, że obrazy są zapisywane poprawnie. Aby uzyskać więcej informacji, jak to zrobić, przeczytaj nasze samouczek zmiany rozmiaru obrazu dla Twojego motywu.
Jeśli wolisz nie dotykać żadnego kodu, możesz powiadomić autora swojego motywu WordPress i poprosić go o dokonanie niezbędnych zmian. Po zakończeniu łatki możesz zaktualizować motyw WordPress, aby dodać zmiany do swojej witryny.
Uaktualnianie zdjęć w WordPress
Chociaż możesz poczekać, aż programista motywów WordPress rozwiąże ten problem, istnieją inne metody ręcznej zmiany rozmiaru obrazu, które możesz wypróbować, które oferujemy poniżej.
Zwiń obrazy w bibliotece multimediów
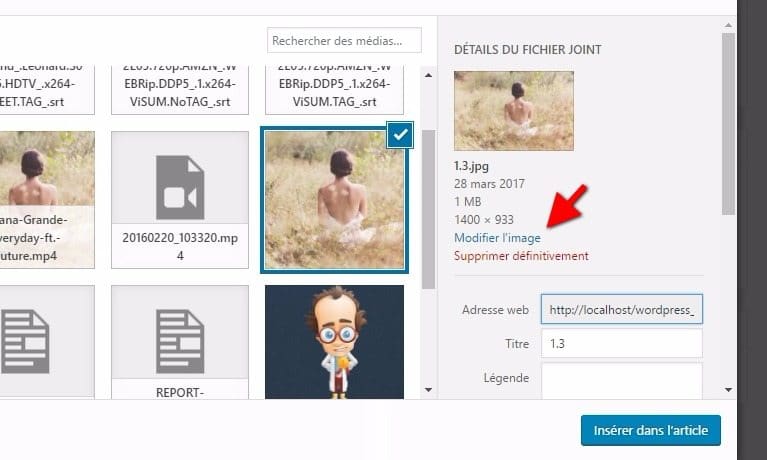
Aby ręcznie przyciąć obraz, przejdź do „ Media> Biblioteka I wybierz, klikając obraz, który chcesz przyciąć. Następnie kliknij przycisk Edytuj obraz aby otworzyć interfejs edycji.
W razie potrzeby przytnij obraz, korzystając z odpowiednich opcji po prawej stronie. Pamiętaj, że jeśli skalujesz obraz w dół, aby dopasować go do potrzebnej szerokości, wysokość może być krótsza lub dłuższa niż rozmiar ustawiony przez motyw WordPress w zależności od wymiarów oryginalnego obrazu.
Możesz także użyć jednego z plików 6 wtyczek do edycji obrazu WordPress, które odkryjesz, sprawdzając ten link
Jeśli zdecydujesz się powiększyć obraz, pozostanie on w odpowiedniej proporcji do oryginalnego obrazu. Z drugiej strony, jeśli zdecydujesz się przyciąć obraz, niekoniecznie musi to być kwestia jego proporcjonalnej edycji w oparciu o wybrane wymiary.
Możesz zmienić rozmiar obrazu, wpisując żądaną szerokość i wysokość, a następnie klikając przycisk „ rozmiar Jeśli wolisz przyciąć obraz, możesz to zrobić, klikając i przeciągając myszą nad obrazem i wybierając żądany obszar. Następnie zwolnij przycisk myszy, aby odsłonić wybór.
Po zakończeniu nie zapomnij kliknąć „ Enregistrer”. Możesz także zastosować ustawienia do dowolnego rozmiaru.
Ta opcja zmiany rozmiaru obrazów jest również dostępna w bibliotece multimediów.
Odkryj także niektóre wtyczki premium WordPress
Możesz użyć innych WordPress wtyczki aby nadać nowoczesny wygląd i zoptymalizować obsługę Twojego bloga lub strony internetowej.
Oferujemy tutaj kilka premium wtyczek WordPress, które pomogą Ci to zrobić.
1. Bpchat
Bpchat to Wtyczka WordPressa od BuddyPress, który konfiguruje system czatu na Twoim blogu lub stronie WordPress.
Po zainstalowaniu tej wtyczki na dowolnym blogu, forum, społeczności, katalogu, witrynie e-commerce lub serwisie społecznościowym BuddyPressa, wszyscy podłączeni użytkownicy mogą automatycznie czatować natychmiast.
Ce WordPress Plugin wprowadza również łatwy sposób na czatowanie online, który jest trochę podobny do tego, co oferuje Facebook.
2. Kliknij, aby WhatsApp Chat
Le WordPress Plugin Click to WhatsApp Chat ułatwia klientom WordPressa łączenie się z właścicielem witryny lub obsługą klienta za pomocą ich konta WhatsApp.
Wystarczy kliknąć konto WhatsApp, a zostanie ono przekierowane bezpośrednio na mobilne konto WhatsApp z domyślną wiadomością. A jeśli klient jest na komputerze stacjonarnym lub laptopie, zostanie przekierowany do WhatsApp Web.
Odkryj także nasze Wtyczki 10 WordPress do ukrywania treści premium na swoim blogu
Ta wtyczka wymaga numeru WhatsApp oraz godziny i dnia, których właściciel witryny lub zespół wsparcia użyje do omówienia. Przycisk czatu można dodać na stronie szczegółów produktu WooCommerce , który jest bezpośrednio związany z tym produktem.
3. Dodatkowe opcje produktów WooCommerce
Dodatkowe opcje produktu WooCommerce to Wtyczka WordPressa co pozwoli Ci stworzyć dodatkowe opcje na produktach, dzięki wsparciu logiki warunkowej. Będziesz mieć również możliwość tworzenia formularzy, konwertowania list rozwijanych atrybutów na przyciski radiowe i nie tylko.
Wśród jego funkcji znajdziemy między innymi: pobsługa wielu typów pól, cceny według wybranych pól, wizualny konstruktor pól formularza, obsługa skrótów, możliwośćaktywuj opcje dla określonych ról,hoix między wzrostem cen stałych lub procentowych, iimport / eksport do innych formularzy, pmożliwość ukrywania lub wyświetlania cen, wsparcielogika warunkowa na polach i sekcjach w konstruktorze formularzy,kompatybilność z kilka wtyczek i rozszerzeń e-Commerce, dszczegółowa dokumentacja oraz więcej ...
Polecane zasoby
Dowiedz się o innych zalecanych zasobach, które pomogą Ci zbudować witrynę i zarządzać nią.
- Wtyczki 8 WordPress, aby utworzyć mega menu na swoim blogu
- Wtyczki 8 WordPress do dodawania wykresów cenowych do swojego bloga
- WordPress wtyczki 8 dodać przestrzeń reklamową na swoim blogu
- Jak zmienić stronę na pasku bocznym WordPressa
Wnioski
To jest to! To wszystko w tym samouczku. Mam nadzieję, że będziesz w stanie edytować, zmieniać rozmiar i kompresować swoje zdjęcia. Nie wahaj się udostępnij znajomym w swoich ulubionych sieciach społecznościowych.
Będziesz jednak mógł również skonsultować się z nami Zasoby, jeśli potrzebujesz więcej elementów do realizacji projektów tworzenia stron internetowych, zapoznaj się z naszym przewodnikiem na stronie Tworzenie bloga WordPress.
Jeśli masz sugestie lub uwagi, zostaw je w naszej sekcji commentaires.
...













Dzień dobry. Czy można zmniejszyć zakres logo na mojej stronie? (Wordpress)
Jest za wysoko. Chcę niżej.
Tak, to możliwe. Wszystko zależy od motywu WordPress, którego używasz.