Czy chciałbyś dodać animację Lottie? Elementor?
Od wersji 2.10.0, Elementor Pro obsługuje animację Lottie, dzięki czemu możesz dodać lekką animację do swojej strony. Przed aktualizacją można było zastosować efekty animacji do widżetu z opcji Efekty ruchu pod zakładką zaawansowany.
Jednak Lottie działa w inny sposób. Lottie to format animacji, podobnie jak GIF, więc plik Lottie jest warunkiem wstępnym dodania animacji Lottie do Elementor.
Dans Elementor, możesz dodać plik Lottie za pomocą widżetu Lottie. Dlatego możesz także zastosować efekty ruchu do pliku Lottie. Na przykład możesz zastosować efekt przewijania w poziomie, aby Lottie poruszała się poziomo — w prawo lub w lewo — podczas przewijania strony. Oto przykład.

Możesz zobaczyć oryginalny plik animacji powyżej tutaj. W oryginalnym pliku Lottie rowerzysta — i jego rower — pozostają w tej samej pozycji podczas przewijania strony. Aby poruszać się w prawo, gdy strona jest przewijana w dół i w lewo, gdy strona jest przewijana w górę, możesz użyć wbudowanego efektu ruchu w Elementorze.
Jeśli jesteś nowy w Elementorze, zapoznaj się z naszym przewodnikiem na temat: Jak zainstalować Elementora na WordPressie
Co to jest Lottie i skąd wziąć plik Lottie?
Jak wspomniano wcześniej, Lottie to format animacji. Jest to format animacji oparty na JSON, opracowany przez inżynierów Airbnb. Więcej o historii Lottie można przeczytać na strona cette.
Największa korzyść z przyjęcia Lottie na twój Witryna internetowa czy to twój? Witryna internetowa będzie znacznie lżejszy, ponieważ plik Lottie jest znacznie mniejszy niż inne formaty animacji, z wyraźną jakością wizualną. Możesz także zmienić rozmiar pliku Lottie bez łamania pikseli.
Adobe After Effects to jedno z narzędzi, za pomocą którego można utworzyć plik Lottie. Możesz także pobrać pliki Lottie za darmo Pliki Lottie.
Należy pamiętać, że Lottie i LottieFiles to dwie różne rzeczy. Lottie to znowu — — format animacji, podczas gdy LottieFiles to format Witryna internetowa który oferuje pliki Lottie.
Jak dodać animację Lottie w Elementorze
Zanim zaczniesz dodawać animację Lottie w Elementorze, upewnij się, że zaktualizowałeś swój Elementor Pro. Gdy będziesz gotowy, utwórz nową stronę i edytuj za pomocą Elementora. Lub zmodyfikuj istniejący.
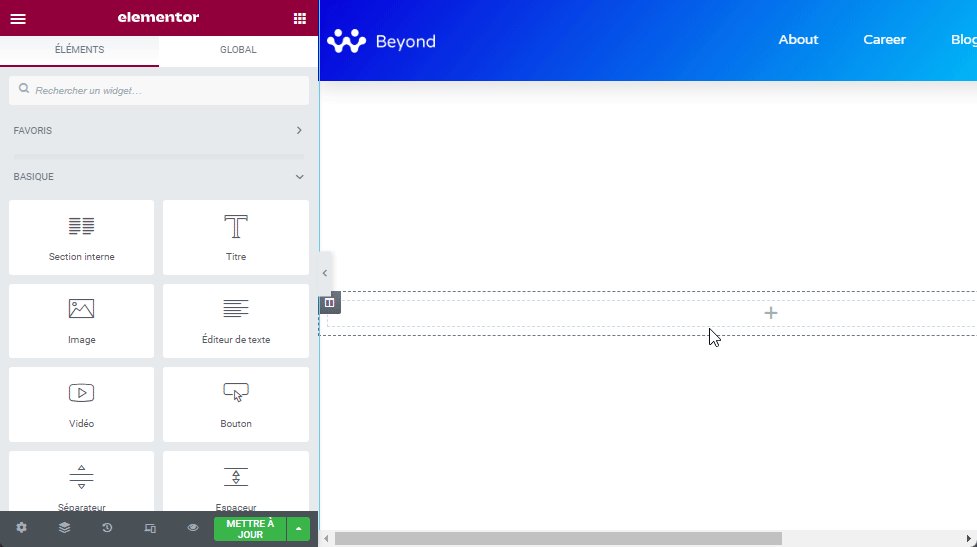
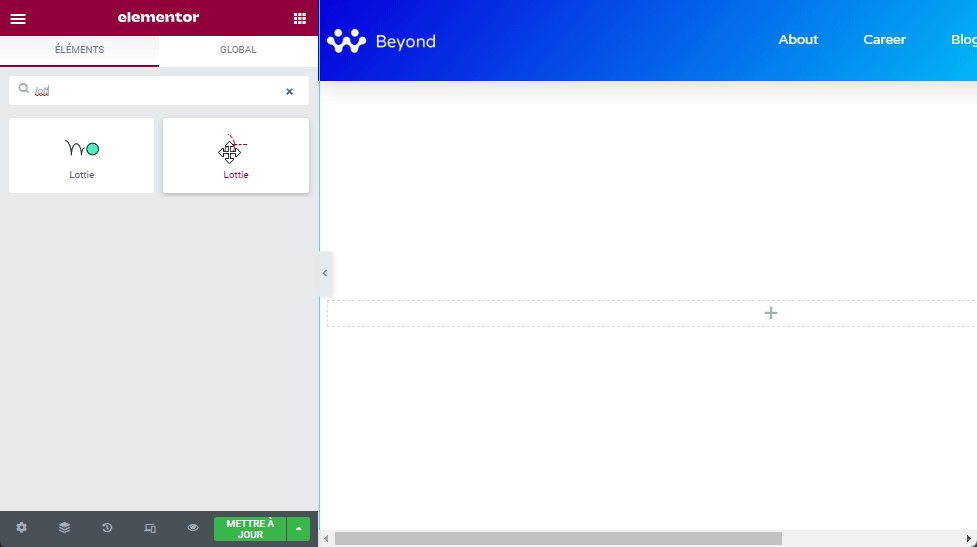
W edytorze Elementor przeciągnij widżet Lottie do obszaru edycji

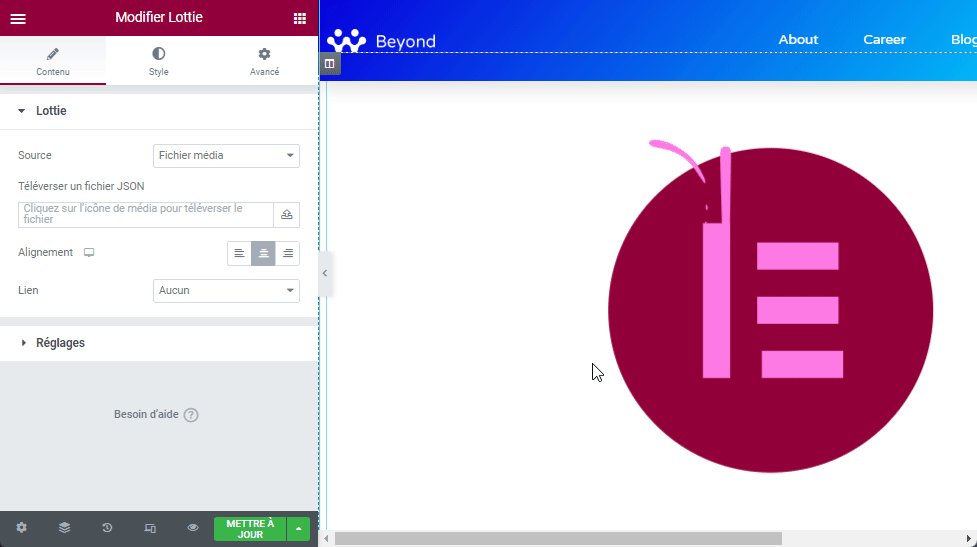
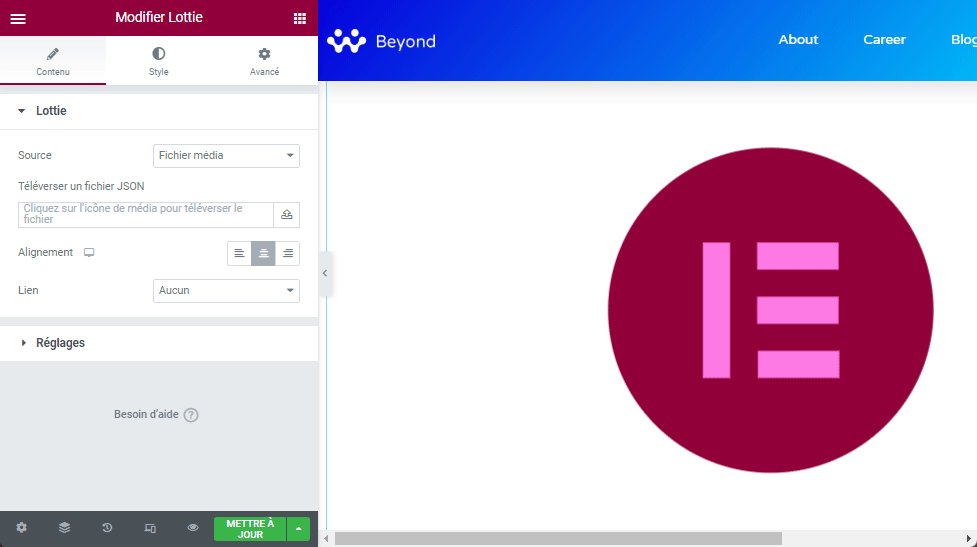
Przejdź do lewego panelu. w bloku Lottie pod zakładką Treść, wybierz źródło. Jeśli wybierzesz Plik multimedialny, po prostu prześlij swój plik Lottie (plik JSON), klikając ikonę przesyłania.
Czytaj także: Jak ustawić niestandardowy rozmiar ikony przycisku Elementor
Następnie możesz ustawić wyrównanie i dodać niestandardowy adres URL.

Jeśli chcesz użyć pliku Lottie hostowanego na zewnętrznym źródle, wybierz opcję Zewnętrzny adres URL i w dostępnym polu wklej adres URL pliku Lottie, którego chcesz użyć.

Następnie otwórz blok ustawienia pod zakładką Treść do kontrolowania zachowania animacji. Najpierw wybierz typ wyzwalacza, aby uruchomić animację Lottie. Do wyboru 4 rodzaje wyzwalaczy:
- Widok: Animacja Lottie rozpoczyna odtwarzanie w oparciu o górne okno (widoczny obszar ekranu urządzenia).
- Kliknij: Animacja Lottie rozpoczyna się, gdy a gość Kliknij na to.
- Po najechaniu: Animacja Lottie rozpoczyna się, gdy a gość najeżdża myszką.
- Na zwoju: Animacja Lottie jest odtwarzana tylko wtedy, gdy strona jest przewijana.

Możesz także ustawić opcję włączania pętla, aktywuj opcję Odwrócić, ustaw punkt początkowy/końcowy i prędkość odtwarzania.
Istnieje również opcja włączenia Lazyload.

Aby ustawić szerokość pliku Lottie, możesz przejść do zakładki Styl. W tej zakładce możesz ustawić szerokość, a także dodać filtr CSS, tak jak podczas pracy z widżetem Obraz.

Jeśli chcesz zastosować ruch poziomy, taki jak w powyższym przykładzie, przejdź do zakładki zaawansowany. otwarty blok Efekty ruchu i aktywuj Przewiń efekty.
Kliknij opcję Przewijanie w poziomie. Ustaw kierunek, prędkość i okno.

Wnioski
Jeśli chcesz pobrać plik Lottie ze strony LottieFiles, koniecznie pobierz plik JSON. Najpierw wybierz plik Lottie, który chcesz pobrać i kliknij przycisk Pobierz JSON .

Pobierz Elementor Pro teraz !!!
Wnioski
Tutaj ! To tyle, jeśli chodzi o ten artykuł, który pokazuje, jak dodaj animację Lottie w Elementorze. Jeśli masz jakiekolwiek wątpliwości, jak się tam dostać, daj nam znać w ciągu commentaires.
Możesz jednak również skonsultować się nasze zasoby, jeśli potrzebujesz więcej elementów do realizacji projektów tworzenia stron internetowych, zapoznaj się z naszym przewodnikiem na stronie Tworzenie bloga WordPress lub ten na Divi: najlepszy motyw WordPress wszechczasów.
Ale w międzyczasie udostępnij ten artykuł w różnych sieciach społecznościowych.
...




