Nadszedł czas zmian. Niedawne pojawienie się WordPress 5.0 wprowadza zupełnie nowy edytor bloków (aka Gutenberg). I wynik naszego nowego doświadczenia Divi Builder nie tylko zaoferował płynną integrację z Gutenbergiem, ale także ulepszył całe projektowanie stron internetowych dzięki Divi.
Te nowe zmiany niewątpliwie spowodują obawy i zamieszanie co do tego, w jaki sposób Divi i Gutenberg współpracują, aby jak najlepiej wykorzystać Divi przy wszystkich tych zmianach. Ten przewodnik ma na celu złagodzenie negatywnych skutków zmiany poprzez wyjaśnienie dostępnych opcji i kroków niezbędnych do pomyślnego uruchomienia nowego Divi Builder na WordPress 5.0.
Dla tych z Was, którzy nie są gotowi na Gutenberga lub nowe doświadczenie Divi Builder, nie martwcie się. porozmawiamy o dostępnych opcjach, które pozwolą Ci kontynuować normalną pracę. A dla tych, którzy są gotowi na przygodę w nieznane, ten przewodnik pomoże ci znaleźć drogę.
Oto, co omówimy w tym samouczku:
- Znaczenie instalacji najnowszej wersji Divi podczas aktualizacji do WordPress 5.0
- Jak działa nowy konstruktor Divi z domyślnym Gutenbergiem
- Jak aktywować nowy konstruktor Divi na backendie za pomocą WordPress 5.0 (preferowana metoda)
- Edycja nowej strony z nowym interfejsem użytkownika Divi Backend Builder
- Korzystanie z Classic Divi Builder z nowym Divi
Znaczenie instalacji najnowszej wersji Divi podczas aktualizacji do WordPress 5.0
Najnowsza wersja Divi jest kompatybilna z WordPress 5.0. Dlatego jeśli aktualizujesz do WordPress 5.0, pamiętaj, aby zaktualizować Divi również do wersji 3.18+. Ta nowa wersja rozwiązuje wiele problemów ze zgodnością z nowym edytorem bloków Gutenberga. Jeśli zachowujesz starszą wersję Divi, będziesz miał trudności z dostępem do Divi Builder i innych ustawień strony przed aktualizacją.
Najnowsze wersje wtyczek Extra, Bloom, Monarch i Divi Builder są również zgodne z WordPress 5.0. Dlatego lepiej jest je aktualizować również podczas aktualizacji.
Jak działa nowy konstruktor Divi z domyślnym Gutenbergiem
Po zaktualizowaniu do WordPress 5.0 i zainstalowaniu Divi 3.18 (najnowsza wersja), możesz rozpocząć tworzenie swojego Witryna internetowa. Jeśli dodasz nową stronę, pojawi się wyskakujące okienko umożliwiające korzystanie z Divi Builder lub domyślnego edytora WordPress (obecnie Gutenberg). Po prostu kliknij „Użyj Divi Builder”.
Zauważysz, że zostaniesz uruchomiony bezpośrednio w Visual Builder.
Jeśli zamkniesz Visual Builder i edytujesz stronę na zapleczu, zobaczysz, że nie ma dostępnego Classic Divi Builder. Będziesz mógł uruchomić Divi Builder tylko w trybie front-end.
Rzeczywiście, WordPress 5.0 usunął klasyczny edytor i zastąpił go edytorem bloków (Gutenberg). Dlatego wszystkie podłączone aplikacje, w tym Classic Divi Builder, zostały usunięte. Krótko mówiąc, nie ma klasycznego Divi Builder bez klasycznego edytora WordPress.
Jak aktywować nowy konstruktor Divi na backendie za pomocą WordPress 5.0 (preferowana metoda)
Wystarczy kilka kliknięć, aby uzyskać dostęp do nowego Divi Builder na serwerze. Z pulpitu WordPress przejdź do Divi> Opcje motywu. Tam kliknij kartę Twórca. W opcjach generatora kliknij kartę Zaawansowane. Znajdziesz tam opcje aktywacji najnowszej wersji Divi Builder i aktywacji klasycznego edytora (WordPress). Musisz włączyć obie opcje, aby cieszyć się nowym Divi Builder na zapleczu . Następnie kliknij Zapisz zmiany.
Uwaga: opcja aktywacji klasycznego edytora w opcjach motywu Divi zastępuje użycie wtyczki edycyjnej klasyczny dostarczone przez autorów WordPressa osobom, które nie są gotowe do korzystania z Gutenberga.
Po aktywowaniu najnowszej wersji Divi Builder i klasycznego edytora z poziomu opcji motywu możesz rozpocząć tworzenie swoich stron w środowisku New Divi Builder.
Edycja nowej strony z nowym interfejsem użytkownika Divi Backend Builder
Po aktywacji nowego Divi Builder w edytorze klasycznym WordPress zobaczysz dobrze znany przycisk „Użyj Divi Builder”. Kliknij ten przycisk jak zwykle, aby wdrożyć Divi Builder.
Następnie wybierz sposób, w jaki chcesz rozpocząć projektowanie strony, z trzech wyświetlonych opcji.
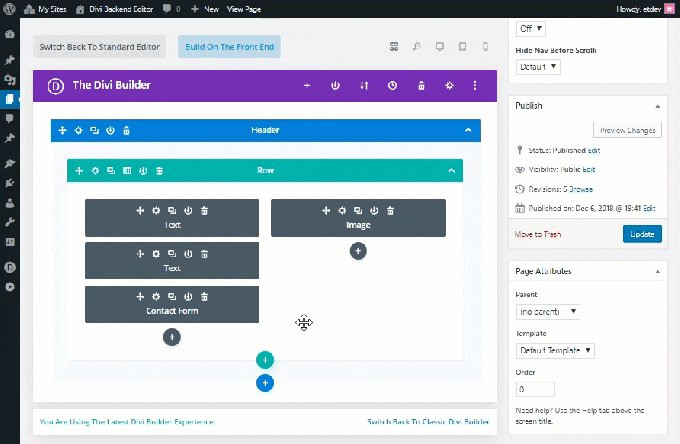
Jesteś teraz gotowy, aby w pełni wykorzystać nowe doświadczenie Divi Builder. Zauważysz, że nowy Divi Backend Builder jest podobny do klasycznego Divi Builder z kilkoma potężnymi nowymi funkcjami na wyciągnięcie ręki.
Oto kilka godnych uwagi funkcji interfejsu użytkownika edytora stron, które pomogą Ci lepiej zrozumieć nowe doświadczenie.
Przycisk „Zbuduj z przodu”
<
p style = "text-align: justify">
Przycisk „Buduj na pierwszym planie” zastąpił tradycyjny przycisk „Użyj programu Visual Builder”, ale funkcjonalność jest taka sama. Wdroży Divi Builder na elewacji, aby uzyskać pełne wrażenia wizualne budynku, jak poprzednio. Głównym powodem sformułowania tego przycisku jest to, że nie ma już oddzielnego kreatora wizualnego. Jest tylko jeden Divi Builder, do którego mamy teraz dostęp na zapleczu i na froncie.
Tryby widoku są teraz dostępne w backend
<
p style = "text-align: justify">
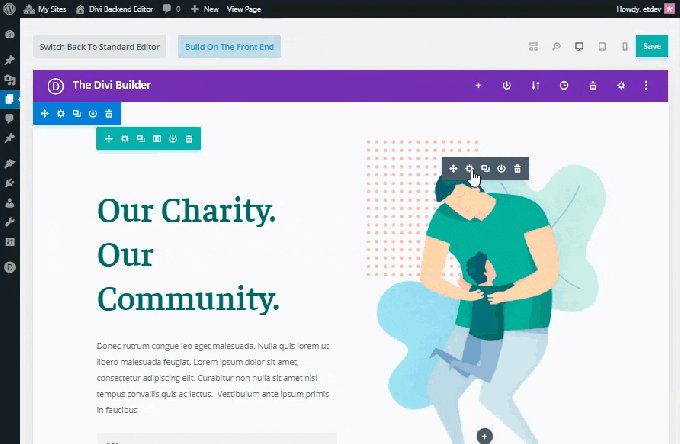
Nowy edytor Divi Builder wprowadził Visual Builder i wszystkie jego funkcje w zapleczu. Teraz nie musisz już podróżować, aby edytować swoją stronę. Aby aktywować wizualne wrażenia generatora na zapleczu, możesz przełączać się między różnymi trybami wyświetlania znajdującymi się w górnej części generatora. Domyślnie tryb wyświetlania szkieletowego jest aktywny, co ma sens, ponieważ ściśle pasuje do wyglądu klasycznego narzędzia do tworzenia zaplecza, do którego jesteśmy przyzwyczajeni. Możesz jednak przełączać się między różnymi trybami widoku (komputer stacjonarny, tablet i smartfon), aby zobaczyć swoją stronę wizualnie (jak w programie Visual Builder) na zapleczu bez konieczności opuszczania strony.
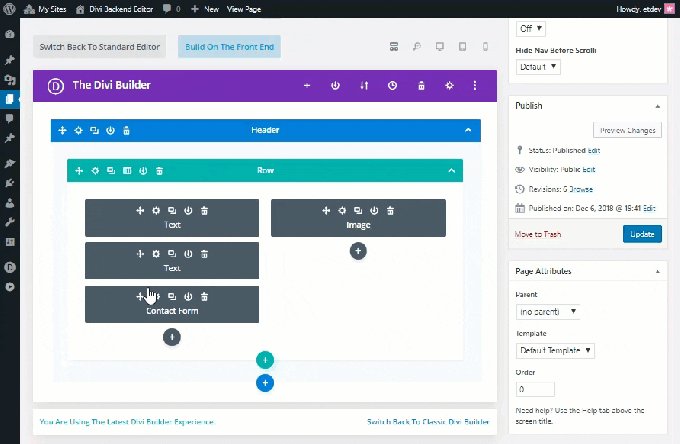
Nowy interfejs użytkownika Divi Builder
<
p style = "text-align: justify">
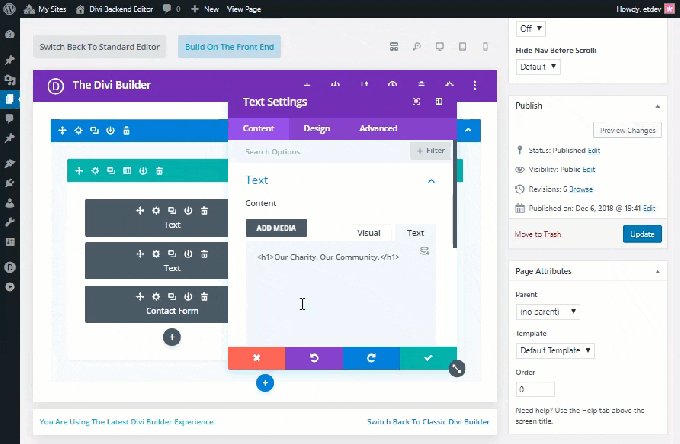
Oprócz możliwości przełączania się między różnymi trybami wyświetlania na zapleczu, interfejs użytkownika Divi Builder działa bezproblemowo na zapleczu podczas edycji strony.
Na przykład, zmieniając ustawienia elementu na zapleczu, ustawienia modalne można przenieść w dowolne miejsce w oknie przeglądarki, dając ci miejsce potrzebne do zmiany zaplecza, będąc nadal przeglądanie zmian w czasie rzeczywistym.
Wróć do Classic Divi Builder
Jeśli nie jesteś jeszcze gotowy na nowe doświadczenie Divi Builder, możesz nadal korzystać z Classic Divi Builder, jak wcześniej. Najnowsza wersja Divi zawiera niezwykle łatwy sposób na wdrożenie Classic Divi Builder, który można znaleźć na samym dole interfejsu użytkownika Divi Builder na pulpicie nawigacyjnym podczas edycji strony. Zobaczysz tam link, który pozwoli Ci powrócić do Classic Divi Builder za pomocą jednego kliknięcia.
Uwaga: możesz także przełączyć się do Classic Divi Builder w opcjach motywu. Kliknij kartę Generator, a następnie kliknij kartę Opcje zaawansowane. Tam możesz znaleźć opcję aktywacji lub dezaktywacji najnowszej wersji Divi Builder. Po prostu dezaktywuj tę opcję, aby zachować klasyczny Divi Builder jak poprzednio. Pamiętaj jednak, że aby zobaczyć Classic Divi Builder na zapleczu, musisz upewnić się, że opcja Classic Editor jest również włączona.
Nowe funkcje Divi Builder
<
p style = "text-align: justify">
Nowy Divi Backend Builder zawiera również wszystkie potężne nowe funkcje, które wcześniej były dostępne tylko w programie Visual Builder. A jeśli to nie wystarczy, otrzymujesz także zupełnie nowe ulepszenia wydajności i użyteczności dzięki nowemu Divi Builder. Te ulepszenia obejmują:
- Szybsze niż kiedykolwiek budowanie dzięki zastosowaniu pamięci podręcznej
- W 100% dokładne odwzorowanie Twojej strony we wszystkich trybach wyświetlania przy użyciu portalu React
- Możliwość kopiowania i wklejania między stronami w Visual Builder dokładnie tak, jak to możliwe w Classic Builder.
Korzystanie z Classic Divi Builder z nowym Divi
Jak wspomniano powyżej, możesz użyć Classic Divi Builder, korzystając z łącza znajdującego się w nowym edytorze stron Divi Backend Builder lub wyłączając najnowszą wersję Divi Builder w opcjach motywu.
Po wprowadzeniu zmiany edytor stron w tle będzie wyglądał prawie tak samo jak poprzednio, z kilkoma drobnymi zmianami. Zauważysz, że stary przycisk „Użyj programu Visual Builder” mówi teraz „Buduj na serwerze”, ale funkcja jest nadal taka sama jak poprzednio. Będziesz mieć również możliwość przełączenia się na nowy Divi Builder, klikając link u dołu Divi Builder w zapleczu.
Pamiętaj, że Classic Divi Builder zawsze przegapi wszystkie nowe funkcje, które są teraz dostępne na zapleczu w New Divi Builder.
końcowe przemyślenia
Samo uruchomienie Gutenberga jest w większości nieco przytłaczające. Edytor stron WordPress, który wszyscy znamy, jest zupełnie inny! Ale na szczęście wydanie nowego Divi Builder bezproblemowo integruje się z Gutenbergiem, dzięki czemu możesz zachować znajomy interfejs użytkownika, który teraz kochasz. Dzięki wszystkim potężnym funkcjom dostępnym teraz na zapleczu, Divi Builder jest szybszy i bardziej niezawodny niż kiedykolwiek.