Efekty przewijania Divi zapewniają mnóstwo nowych możliwości projektowania tworzonych stron internetowych. Subtelne interakcje, które zdecydujesz się dodać, mogą naprawdę pomóc poprawić ogólny wygląd Twojego Witryna internetowa. Wszystko staje się jeszcze lepsze, gdy tylko zsynchronizujesz efekty przewijania. W tym samouczku zajmiemy się tworzeniem ładnej, kolidującej sekcji bohatera z kolumnami na przewijaniu. Projekt sekcji bohatera łączy dwie różne kolumny na zwoju, co z kolei pomaga podkreślić kopię.
Możliwy wynik
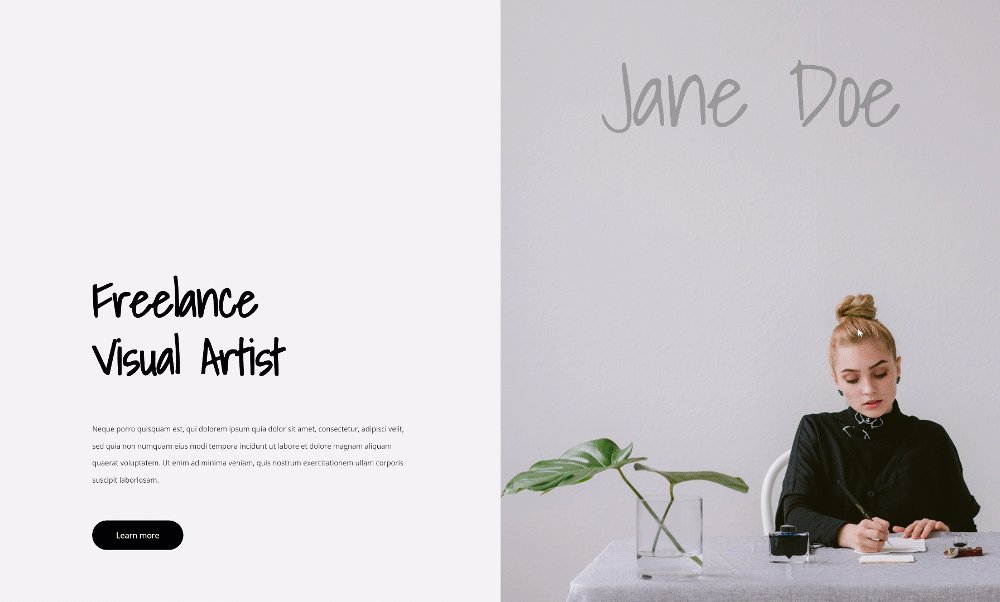
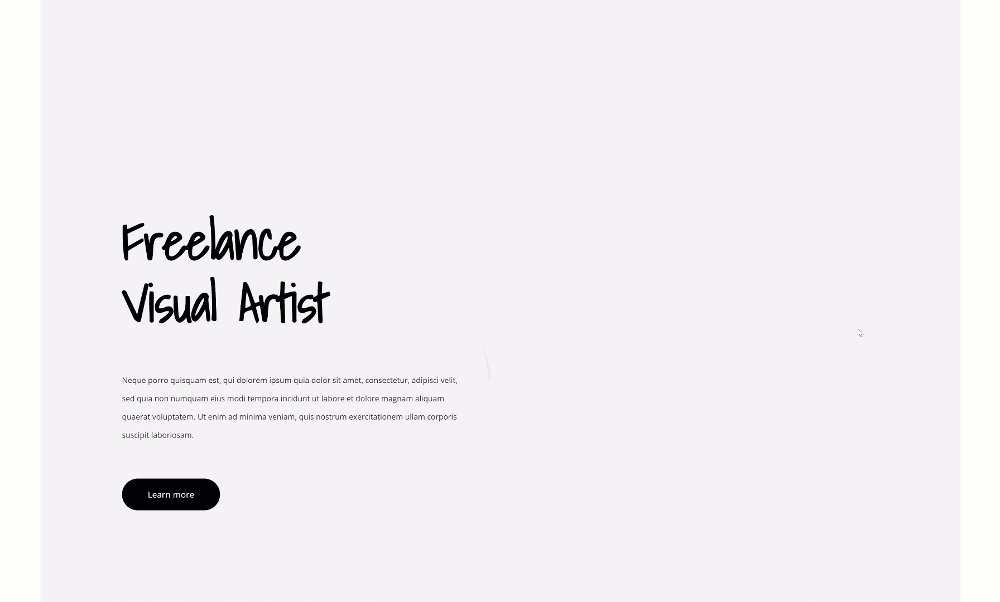
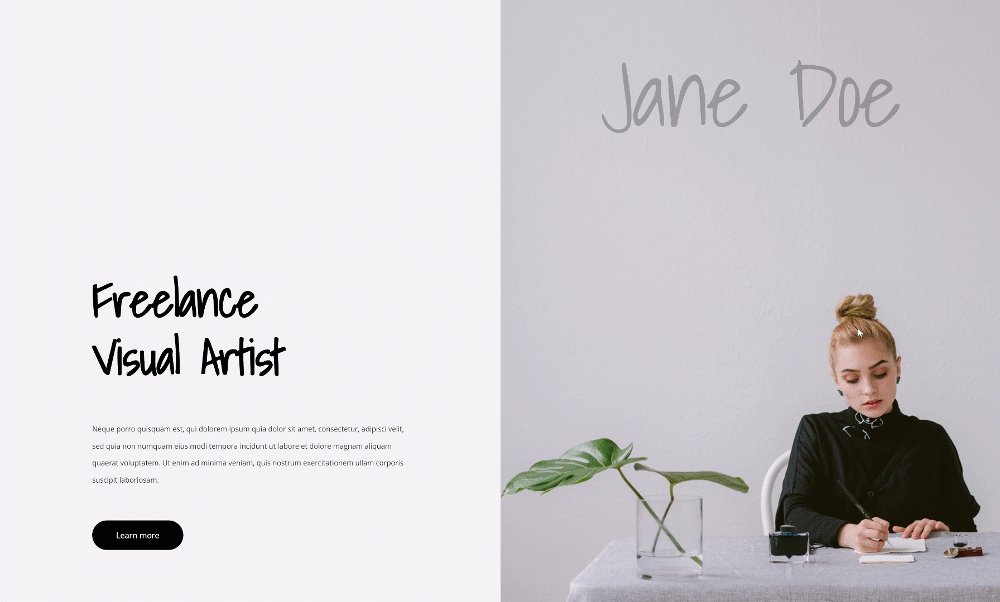
Teraz, gdy przeszliśmy przez wszystkie kroki, spójrzmy na wynik na różnych rozmiarach ekranu.

Odtwórz układ Sekcji Bohaterów
Dodaj nową sekcję
Dostosowywanie koloru tła
Zacznij od dodania nowej sekcji do strony, nad którą pracujesz. Otwórz ustawienia sekcji i zmień kolor tła.
- Kolor tła: # f4f2f7

rozstaw
Usuń także domyślne górne i dolne wypełnienie ze wszystkich sekcji.
- Górna wyściółka: 0px
- Dolne wypełnienie: 0px

Dodaj nową linię
Struktura kolumny
Kontynuuj dodawanie nowego wiersza do sekcji przy użyciu następującej struktury kolumn:

zaklejania
Nie dodając jeszcze modułów, otwórz parametry linii i odpowiednio zmodyfikuj parametry wymiarowania:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: 100%

rozstaw
Następnie usuń wszystkie domyślne górne i dolne wypełnienie.
- Górna wyściółka: 0px
- Dolne wypełnienie: 0px

przepełnienia
I ukryj przepełnienia rzędu.
- Przelew poziomy: ukryty
- Przelew pionowy: ukryty

Ustawienia kolumny 1
rozstaw
Następnie otwórz ustawienia w kolumnie 1 i dodaj niestandardowe wartości wypełnienia.
- Górna wyściółka: 15vw
- Wyściółka u dołu: 10vw
- Lewa wyściółka: 5 vw
- Prawa wyściółka: 5 vw

Indeks Z
Zwiększ także indeks z kolumny.
- Indeks Z: 12

Ustawienia kolumny 2
Obraz tła
Kontynuuj, otwierając ustawienia w kolumnie 2 i prześlij wybrany obraz tła.
- Rozmiar obrazu tła: okładka
- Pozycja obrazu tła: środek
- Powtórz obraz tła: bez powtórzeń
- Mieszanie obrazów tła: normalne

Dodaj moduł tekstowy # 1 do kolumny 1
Dodaj zawartość H1
Czas dodać moduły, zaczynając od pierwszego modułu tekstowego w kolumnie 1. Dodaj dowolną zawartość H1.

Ustawienia tekstu H1
Przejdź do zakładki projektowania modułu i odpowiednio zmień ustawienia tekstu H1:
- Czcionka tytułu: Cienie w świetle
- Waga czcionki tytułu: pogrubiona
- Kolor tekstu nagłówka: # 000000
- Rozmiar tekstu nagłówka: 6vw (komputer stacjonarny), 11vw (tablet), 13vw (telefon)
- Odstępy między literami w nagłówku: -2 piks
- Wysokość linii głowy: 1.2 em

rozstaw
Dodaj także górny margines.
- Górny margines: 10vw

Dodaj moduł tekstowy # 2 do kolumny 1
Dodaj treść
Wstaw kolejny moduł tekstowy z wybraną zawartością opisu.

Ustawienia tekstu
Zmień ustawienia tekstowe modułu w następujący sposób:
- Czcionka tekstu: Otwórz Sans
- Kolor tekstu: # 1e1e1e
- Rozmiar tekstu: 0.9vw (komputer stacjonarny), 1.9vw (tablet), 3vw (telefon)
- Wysokość linii tekstu: 2,4 em

rozstaw
Dodaj niestandardowe wartości marginesów na ekranach o różnych rozmiarach.
- Górny margines: 4vw (komputer stacjonarny), 8vw (tablet), 12vw (telefon)
- Dolny margines: 4vw (komputer stacjonarny), 8vw (tablet), 12vw (telefon)

Dodaj moduł przycisku do kolumny 1
Dodaj kopię
Kolejnym i ostatnim modułem, którego potrzebujemy w tej kolumnie, jest moduł przycisków. Dodaj wybraną kopię.

Ustawienia przycisków
Zmodyfikuj parametry przycisków modułu w następujący sposób:
- Użyj niestandardowych stylów przycisku: Tak
- Rozmiar tekstu przycisku: 1vw (komputer stacjonarny), 2vw (tablet), 3vw (telefon)
- Kolor tekstu przycisku: #ffffff
- Kolor tła przycisku: # 000000
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 100px

- Czcionka przycisku: Otwórz bez

rozstaw
Uzupełnij ustawienia przycisków, dodając niestandardowe wartości wypełnienia na różnych rozmiarach ekranu.
- Górna wyściółka: 1vw (komputer stacjonarny), 2vw (tablet), 3vw (telefon)
- Wyściółka u dołu: 1vw (biurko), 2vw (tablet), 3vw (telefon)
- Lewe wypełnienie: 3vw (komputer stacjonarny), 5vw (tablet), 7vw (telefon)
- Prawa wyściółka: 3vw (biurko), 5vw (tablet), 7vw (telefon)

Dodaj moduł tekstowy do kolumny 2
Dodaj treść
W drugiej kolumnie jedynym modułem, którego będziemy potrzebować, jest moduł tekstowy. Wprowadź wybraną treść.

Ustawienia tekstu
Przejdź do zakładki projektowania modułu i odpowiednio zmień ustawienia tekstu:
- Czcionka tekstu: cienie w świetle
- Kolor tekstu: rgba (0,0,0,0,25)
- Rozmiar tekstu: 9vw (komputer stacjonarny), 14vw (tablet i telefon)
- Odstępy między literami: -3px
- Wysokość linii tekstu: 1em
- Wyrównanie tekstu: środkowy (biuro), lewy (tablet i telefon)

rozstaw
Dodaj także niestandardowe wartości wypełnienia.
- Górna wyściółka: 5vw (biurko),
- Wyściółka u dołu: 60 vw (tablet i telefon)
- Lewa wyściółka: 5 vw (tablet i telefon)

Zastosuj animacje przewijania
Sekcja
Wejście i zejście
Gdy wszystkie mody są już na miejscu, czas zastosować efekty przewijania! Najpierw otwórz parametry sekcji i użyj następującego efektu skalowania:
- Aktywuj Sclaing od góry do dołu
- Skala początkowa: 100% (do 49%)
- Średnia skala:
- Biuro: 70% (100%)
- Tablet i telefon: 100% (100%)
- Skala końcowa:
- Biuro: 70%
- Tablet i telefon: 100%

Kolumna 1
Ruch poziomy
Kontynuuj, otwierając ustawienia w kolumnie 1 i wykorzystując następujący efekt ruchu poziomego:
- Aktywuj ruch poziomy: Tak
- Rozpocznij przesunięcie: 0
- Średnie przesunięcie:
- Biuro: 0 (65%)
- Tablet i telefon: 0 (93%)
- Przesunięcie końcowe:
- Biuro: 6
- Tablet i telefon: 0

Wejście i zejście
Zastosuj również efekt skalowania w górę iw dół do kolumny.
- Włącz skalowanie w górę iw dół: Tak
- Skala początkowa:
- Biuro: 10%
- Tablet i telefon: 100%
- Średnia skala:
- Biuro: 90%
- Tablet i telefon: 100%
- Skala końcowa: 100%

Kolumna 2
Ruch poziomy
Następnie otwórz parametry w kolumnie 2 i użyj następujących parametrów ruchu poziomego:
- Aktywuj ruch poziomy: Tak
- Rozpocznij przesunięcie: 0
- Średnie przesunięcie:
- Biuro: 0 (53%)
- Tablet i telefon: 0 (56%)
- Przesunięcie końcowe:
- Biuro: -6 (53%)
- Tablet i telefon: 0 (100%)

Zanikaj i znikaj
Uzupełnij ustawienia kolumny, dodając efekt pojawiania się i zanikania.
- Aktywuj pojawianie się i zanikanie: Tak
- Początkowe krycie: 100% (przy 47%)
- Średnie krycie:
- Biuro: 0% (47%)
- Tablet i telefon: 100% (47%)
- Koniec krycia:
- Biuro: 0%
- Tablet i telefon: 100%

końcowe przemyślenia
W tym artykule pokazaliśmy, jak kreatywnie wykorzystać efekty przewijania Divi, aby utworzyć kolidującą z kolumnami sekcję bohatera. Tak szybko jak odwiedzający przewijania, dwie różne kolumny i ich elementy zaczynają się łączyć. To z kolei pozwoli jeszcze bardziej podkreślić kopię.
Inne zasoby
Oto lista treści, które pozwolą Ci zrobić więcej z Twoim WordPress Divi.




