Animowane liczniki kół to popularny sposób prezentowania informacji (np statystyka lub metryki) na stronie internetowej z zabawną interakcją. W rzeczywistości możesz już być zaznajomiony z modułem licznika okręgów z Divi, który umożliwia dodawanie liczników okręgów do Twojej witryny Divi szybko i łatwo.
Jednak w tym samouczku pokażemy, jak utworzyć w pełni niestandardowe liczniki kół, które będą animowane podczas przewijania! Do ich utworzenia nie będziemy potrzebować żadnego zewnętrznego niestandardowego CSS. Sztuka polega na tym, aby skorzystać z funkcji Warstwy Divi aby precyzyjnie zarządzać kilkoma modułami nałożonymi na siebie i animowanymi.
Możliwy wynik
Oto krótki przegląd animowanych dzielników kół, które utworzymy w tym samouczku.

Stworzenie czterech liczników kółek, które ożywają podczas przewijania za pomocą Divi
Konfiguracja sekcji i linii
Najpierw dodaj wiersz czterech kolumn do sekcji domyślnej.

Następnie otwórz ustawienia sekcji i dodaj margines górny i dolny, abyśmy mieli wystarczająco dużo miejsca na przetestowanie efektów przewijania liczników kół, które zamierzamy utworzyć.
- Margines: 85vh wysoki, 85vh niski

Następnie otwórz ustawienia linii i zaktualizuj następujące elementy:
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 1200 pikseli

Korzystanie z widoku Warstwy
Zanim zaczniesz tworzyć animowane liczniki kół, upewnij się, że wdrożyłeś funkcję Divi Layers. Możesz to zrobić, klikając szarą ikonę warstw w dolnym menu ustawień.

Ponieważ zamierzamy tworzyć wiele nakładających się elementów (lub warstw), pole warstw z pewnością przyda się do zarządzania naszymi warstwami w przyszłości.
Stworzenie animowanego licznika kręgu # 1 (25%)
Ten pierwszy animowany licznik okręgów będzie animował do 25% okręgu na zwoju i będzie miał procentowy tekst odpowiadający środkowi, który zostanie wtopiony w zwoje. Aby zbudować kompletny projekt licznika okręgów, użyjemy kilku nakładających się dzielników tekstu i modułów. Oto jak to zrobić.
Back Circle
Aby utworzyć tylne koło, użyjemy modułu separatora, który uformujemy jako okrąg i nadamy mu kolor tła.
Dodaj moduł separacji

Pociągnij separator w górę w widoku warstwy i zmień etykietę na „backcircle”. Następnie otwórz ustawienia modułu separacji i zaktualizuj następujące elementy:
- Pokaż dzielnik: NIE
- Kolor tła: # c3e0e5

Zaktualizuj parametry projektu w następujący sposób:
- Szerokość: 250 pikseli
- Wysokość: 250px
- Margines: 25 pikseli u góry, 25 pikseli u dołu, 25 pikseli po lewej stronie
- Zaokrąglone rogi: 50%

Obracający się pasek kolorów
Następną częścią licznika okręgów będzie obracający się kolorowy pasek. Powiel poprzedni separator (tylne kółko), aby ponownie uruchomić projekt. Następnie zaktualizuj nowy separator etykietą „colorbar”.

Aby stworzyć efekt obracającego się paska kolorów, musimy przekształcić tę separator w półkole w kolorze, którego chcemy użyć dla paska.
Otwórz ustawienia separatora paska kolorów i zaktualizuj następujące elementy:
- Kolor tła: brak
- Kolor tła gradientu po lewej: # 121b55
- Gradientowy kolor tła po prawej: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja początkowa: 50%
- Końcowa pozycja: 0%

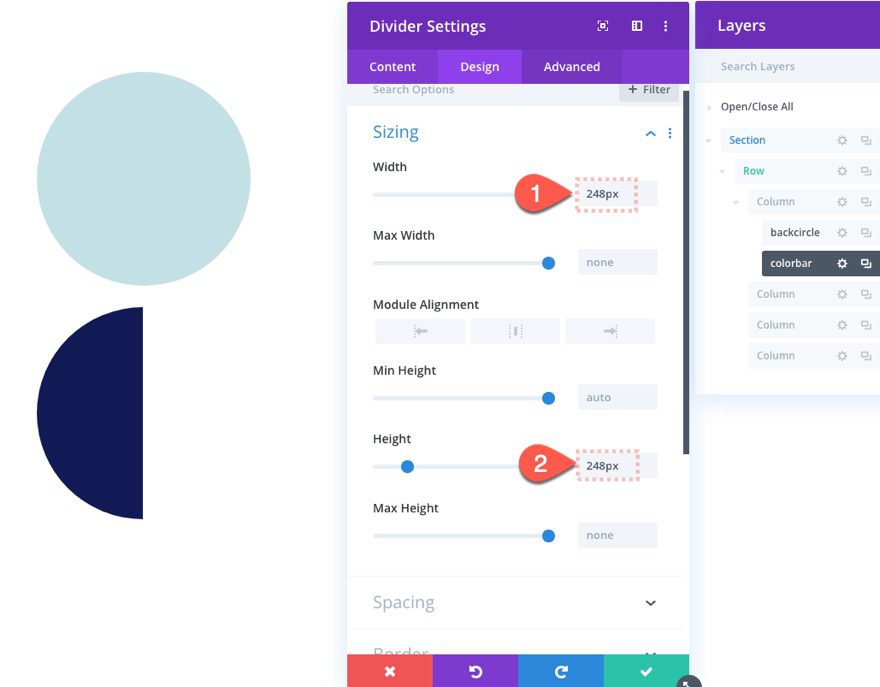
W niektórych przeglądarkach występuje niewielki nakładający się problem, który pokazuje niechciany kolor przez warstwy. Aby tego uniknąć, zmniejszamy nieco to półkole i odpowiednio dostosowujemy przesunięcie.
- Szerokość: 248px
- Wysokość: 248px

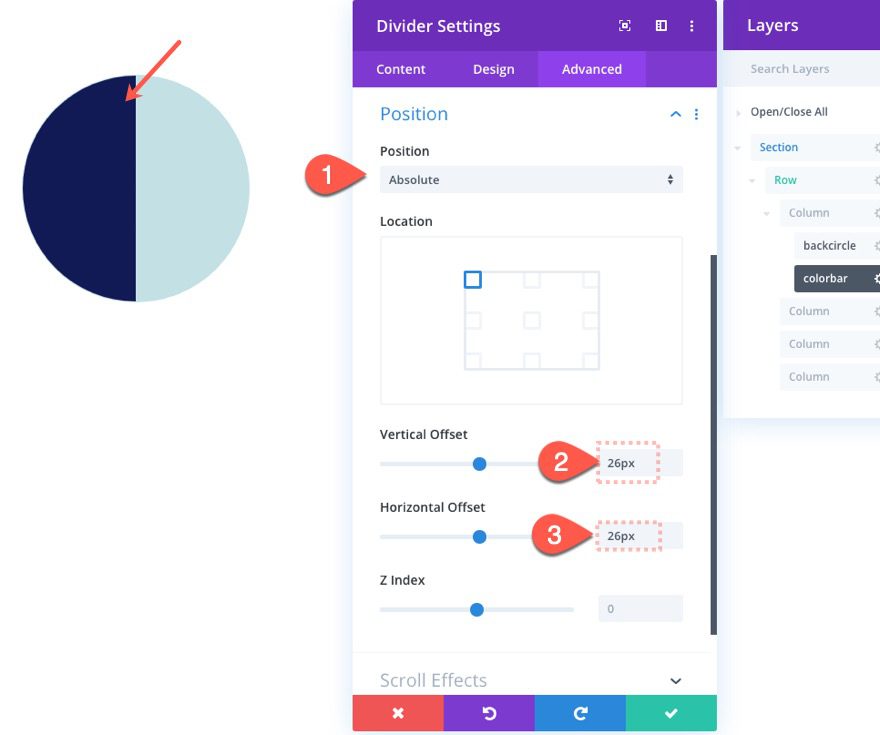
Aby okrąg paska koloru zachodził na tylne koło, ustaw dzielnik w absolutnej pozycji w następujący sposób:
- Pozycja: absolutna
- Przesunięcie pionowe: 26 pikseli
- Przesunięcie w poziomie: 26 pikseli

Następnie dodaj następujący efekt przewijania, aby obrócić okrągły pasek o 90 stopni (lub 25% okręgu).
W zakładce Rotary Effects ...
- Początkowy obrót: 0 stopni (przy 15% okna)
- Średni obrót: 90 stopni (przy 20% -25% widocznego obszaru)
- Koniec obrotu: 90 stopni (przy 30% rzutni)

Wartości procentowe i wartości rotacji tutaj mogą wydawać się nie mieć pełnego sensu w tym momencie. Ułatwiamy aktualizację obrotu później, kiedy budujemy następny licznik okręgów, który kończy się na 180 stopniach (50% okręgu). Ważne w tym miejscu jest to, że obrót kończy się pod kątem 90 stopni (lub 25%).
Tarcza
Następnym elementem naszego licznika okręgów jest to, co nazywam tarczą, która jest kolejnym półkolem, które zakrywa lewą stronę koła kolorów, gdy się obraca.
Aby utworzyć tarczę, skopiuj pierwszy moduł separatora Back Circle, który stworzyliśmy wcześniej. Następnie przeciągnij go pod moduł separatora „Color Bar” i zaktualizuj etykietę do „Shield”, aby ułatwić odniesienie.

Otwórz ustawienia dzielnika osłony i zaktualizuj następujące elementy:
- Kolor tła: brak
- Kolor tła gradientu po lewej: # c3e0e5 (taki sam jak tylne koło)
- Gradientowy kolor tła po prawej: rgba (255,255,255,0)
- Kierunek gradientu: 90 stopni
- Pozycja początkowa: 50%
- Końcowa pozycja: 0%

Teraz ustaw moduł w pozycji bezwzględnej w następujący sposób:
- Pozycja: absolutna
- Przesunięcie pionowe: 25px
- Przesunięcie w poziomie: 25 pikseli

Przednie koło
Kolejną częścią licznika kół jest przednie koło, które ukryje środkową część poprzednich warstw i odsłoni zewnętrzną krawędź.
Aby go utworzyć, zduplikuj tylną dzielnik koła, umieść go pod modułem rozdzielacza tarczy i zaktualizuj etykietę do „przedniego koła”.

Otwórz ustawienia modułu separacji przedniego okręgu i zaktualizuj następujące elementy:
- Kolor tła: #ffffff
- Szerokość: 200px
- Wysokość: 200px

Następnie dodaj pozycję bezwzględną w następujący sposób:
- Pozycja: absolutna
- Przesunięcie pionowe: 50px
- Przesunięcie w poziomie: 50 pikseli

Liczba przebarwień
Ostatnim elementem tego pierwszego licznika kół jest liczba przebarwień, która odpowiada wartości wskazanej przez obrotowy pasek.
Aby go zbudować, dodaj nowy moduł tekstowy pod modułem separacji przedniego koła.

W polu Warstwy nazwij nowy moduł tekstowy „num1”. Następnie otwórz ustawienia i zaktualizuj treść, aby odczytała „25%”.

W ustawieniach projektu zaktualizuj następujące elementy:
- Waga czcionki tekstu: pogrubiona
- Rozmiar tekstu: 25px
- Wysokość linii tekstu: 2em
- Wyrównanie tekstu: środek

- Szerokość: 200px
- Wysokość: 200px
- Zaokrąglone rogi: 50%

- Wypełnienie: powyżej 75 pikseli
- Pozycja: absolutna
- Przesunięcie pionowe: 50px
- Przesunięcie w poziomie: 50 pikseli

Teraz tekst powinien być idealnie wyśrodkowany w liczniku okręgu.
Aby dodać efekt zanikania, zaktualizuj następujące efekty przewijania:
Na karcie Zwiększanie i zmniejszanie głośności ...
- Włączaj i wyłączaj ściemnianie: TAK
- Początkowe krycie: 0% (przy 10% okna)
- Średnie krycie: 100% (przy 20% okna)
- Koniec krycia: 100% (przy 100% widocznego obszaru)

To wszystko w przypadku licznika okrągłego. Odkryj wynik.

Wszystko, co musisz teraz zrobić, to powielić to, co zrobiliśmy do tej pory w innych kolumnach i zmodyfikować różne wartości, aby licznik był unikalny.




