Gdy tworzysz landing page dla konkretnych produktów, niezależnie od tego, czy jest to nowa premiera, czy wyprzedaż, do której się przygotowujesz, istnieje duże prawdopodobieństwo, że kiedyś skorzystasz z modułu Sklep. Moduł Divi Shop umożliwia dynamiczne wyodrębnianie produktów z wtyczki WooCommerce i stylizuj je za pomocą wbudowanych opcji Divi.
Teraz domyślnie moduł sklepu zawiera kilka struktur kolumn, które przekładają się na dwie kolumny na mniejszych ekranach. Oznacza to, że im więcej produktów wybierzesz do wyświetlenia, tym więcej przewijania w pionie jest wymagane, aby przejść do następnej części strony docelowej.
W nowoczesnym projektowaniu stron internetowych technika często stosowana w celu ograniczenia przewijania w pionie i wyświetlania elementów zgodnie z własnymi preferencjami. odwiedzający jest korzystanie z kart magnetycznych. W tym samouczku pokażemy, jak zamienić moduł sklepu Divi w dynamiczne karty produktów na mniejszych ekranach bez użycia wtyczki.
Zaczniemy od przygotowania różnych elementów naszej sekcji produktów i użycia niewielkiej ilości kodu CSS, aby włączyć efekt machnięcia. To świetny sposób na zaprezentowanie szerokiej gamy produktów na stronie docelowej bez przytłaczania odwiedzający.
Możliwy wynik
Zanim przejdziemy do samouczka, spójrzmy na wynik. Aktywujemy karty magnetyczne produktu tylko na tabletach i telefonach komórkowych. Na pulpicie zachowujemy strukturę kolumn, którą ustalamy w module Sklep.

1. Skonfiguruj strony WooCommerce i produktów
Przed przejściem do części Divi tego samouczka ważne jest, aby wtyczka WooCommerce jest zainstalowany i aktywowany na twoim Witryna internetowa. Jeśli jeszcze tego nie zrobiłeś, dodaj wiele produktów, w zależności od tego, ile produktów chcesz wyświetlić w module Sklep.

2. Utwórz nową stronę i pobierz układ strony papeterii
Utwórz nową stronę
Gdy produkty będą już gotowe, dodaj nową stronę do swojego zaplecza WordPress. Nadaj swojej stronie tytuł, opublikuj stronę i aktywuj Divi Visual Builder.


Pobierz układ strony docelowej
Po wejściu na nową stronę przejdź do wstępnie ustawionych układów i pobierz układ strony docelowej papeterii. Chociaż używamy tego konkretnego układu, możesz użyć dowolnego innego układu, o ile dodasz lub zlokalizujesz moduł sklepu w tym układzie.

3. Zmodyfikuj sekcję sklepu
Znajdź sekcję z modułem Sklep
Jeśli przewiniemy w dół do naszej nowej strony, którą stworzyliśmy przy użyciu układu strony głównej papeterii, natrafimy na sekcję z modułem sklepu. Będziemy korzystać z tej sekcji w kolejnych krokach tego samouczka.

Ustawienia linii
Elastyczne dopasowanie
Zacznij od otwarcia ustawień wiersza zawierającego moduł Sklep. Jak wspomniano wcześniej, zachowujemy ten sam projekt na pulpicie, aktywujemy karty przesuwne produktu tylko na mniejszych rozmiarach ekranu.
Aby stworzyć łatwą obsługę, pozwolimy wierszowi dotykać lewej i prawej strony naszego ekranu, zmieniając szerokość w ustawieniach rozmiaru.
- Użyj niestandardowej szerokości rynny: 1
- Szerokość: 80% (komputer stacjonarny), 100% (tablet i telefon)

widoczność
Dopilnujemy również, aby nic nie wykraczało poza kontener wiersza, ustawiając ustawienia widoczności na ukryte.
- Przelew poziomy: ukryty
- Przelew pionowy: ukryty

Ustawienia modułu sklepu
Wybierz liczbę produktów i wybraną strukturę kolumny biurowej
Następnie otworzymy ustawienia modułu Sklep. Zmiany, które wprowadzamy w naszym kodzie CSS (który dodamy później) zależą od liczby wyświetlanych produktów.
Zaczniemy od pokazania, jak zamienić moduł sklepu z 8 produktami w karty produktów. Możesz wybrać dowolny układ kolumn na pulpicie.
- Liczba produktów: 8
- Układ kolumn: 4 kolumny

Elastyczne dopasowanie
Aby zwiększyć rozmiar naszego modułu sklepu, będziemy zmieniać parametry wymiarowania w zakładce projekt. Pamiętaj, że robimy to tylko dla tabletu i telefonu.
- Szerokość: 100% (komputer stacjonarny), 250% (tablet i telefon)
- Maksymalna szerokość: 100% (biurko), 250% (tablet i telefon)

Klasa CSS
Dodamy również klasę CSS do naszego modułu sklepu. Później, kiedy dodamy kod CSS, możemy przekształcić moduł Shop, który zawiera tylko tę klasę CSS. Innymi słowy, jeśli chcesz, aby inny moduł Sklepu pojawił się w normalnym stanie, pozostawienie tej klasy CSS pozwoli ci to zrobić.
- Klasa CSS: karty machnięcia produktem

Reaktywne przelewy
Uzupełnimy ustawienia linii, zmieniając ustawienia widoczności na różnych rozmiarach ekranu. Jak widać w ustawieniach, chcemy, aby efekt przewijania występował tylko na mniejszych rozmiarach ekranu.
- Przelew poziomy: ukryty (biurko), przewijanie (tablet i telefon)
- Przelew pionowy: ukryty

Dodaj moduł kodu w module Shop
Po zmodyfikowaniu modułu Shop możesz dodać moduł kodu tuż poniżej.

Dodaj kod CSS do modułu
Poniższy kod CSS automatycznie przekształci nasz moduł sklepu z 8 produktami w reaktywne karty magnetyczne:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Dopasuj różne konta produktów
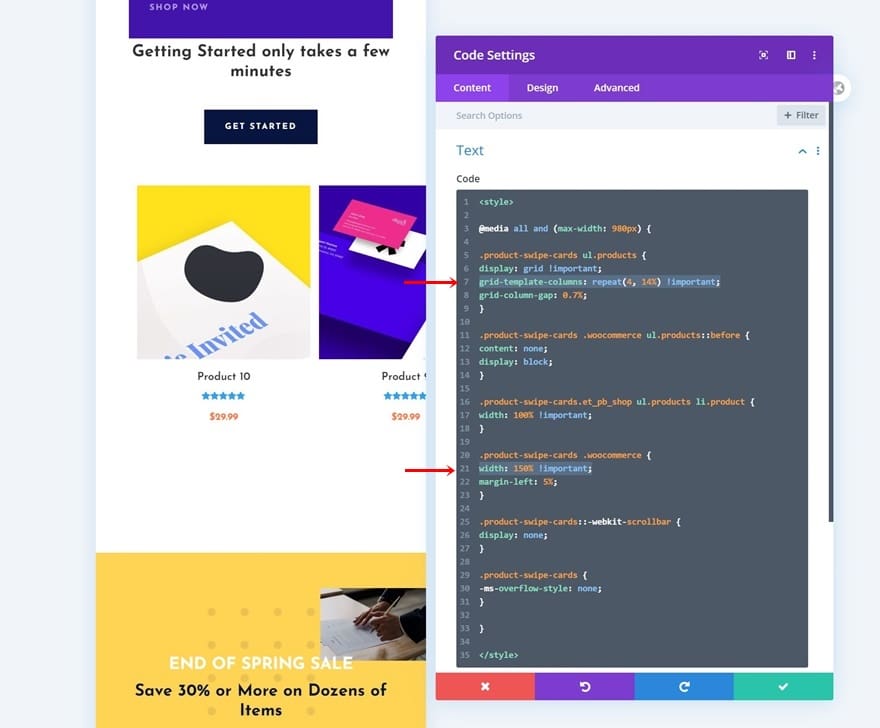
Teraz, jeśli chcesz dodać mniej (lub więcej) produktów do modułu swojego sklepu, kod zmienia się nieznacznie w dwóch miejscach. Obie te lokalizacje należy zmienić ręcznie, aby dopasować się do pożądanego wyniku. Zmieńmy na przykład liczbę produktów w naszym module sklepu na „4”.
- Liczba produktów: 4

Kiedy wracamy do naszego kodu, musimy wprowadzić dwie zmiany. Najpierw będziemy musieli zmodyfikować kolumny szablonu siatki. Zamiast 8 używamy 4 (ta sama liczba co nasza liczba produktów). Zwiększamy również procentowy rozmiar, który te produkty zajmują w naszych kartach produktów (im więcej produktów, tym mniej miejsca).
grid-szablon-kolumny: powtórz (4, 14%)! ważne;
Wtedy zmienimy również szerokość pojemnika, w którym umieszczone są produkty. W przypadku 4 produktów jest to 150%. Wartości te nie są ustalone, uzyskuje się je grając i znajdując harmonię między kolumnami modelu siatki i szerokością pojemnika.
Aby znaleźć właściwą równowagę, przełącz się do widoku mobilnego w programie Visual Builder i ostrożnie dostosuj wartości, przeglądając wyniki tych zmian.
width: 150%!important;

Dodaj przystawkę do zwoju
Jeśli chcesz posunąć się o krok dalej w projektowaniu kart przesuwanych, możesz także dodać funkcję przewijania. Przechwytywanie przewijania umożliwia odwiedzający przewijać, zaznaczając początek nowego produktu.
Oznacza to, że ich skanowanie nie musi być dokładne, w pewnym momencie funkcja przewijania przejmie kontrolę i wyświetli dostosowując swoje położenie wewnątrz mechanizmu przewijania bocznego.
Aby włączyć przechwytywanie przewijane na kartach przesuwanych produktu, dodaj wiersz kodu CSS do każdego produktu indywidualnie w kodzie CSS (zobacz poniższy ekran drukowania).
przewijanie-przyciąganie-wyrównywanie: start
Aktywujemy również przechwytywanie przewijania w naszym module sklepu, dodając następujący wiersz kodu CSS:
scroll-snap-type: x obowiązkowe

Ponownie użyj modułu warsztatowego, aby wyświetlić inne kategorie
Sklonuj całą linię raz
Po ukończeniu pierwszego zestawu kart magnetycznych możesz raz sklonować całą linię.

Usuń moduł kodu w zduplikowanej linii
Dopóki moduł Twojego sklepu zawiera tę samą klasę CSS, co poprzedni, wystarczy moduł kodu. Śmiało i usuń moduł kodu w zduplikowanym wierszu.

Klonuj zduplikowaną linię tyle, ile chcesz
I klonuj teraz zduplikowaną linię tyle razy, ile to konieczne, w zależności od liczby zestawów kart machnięcia, które chcesz wyświetlić na stronie docelowej!


4. Zapisz zmiany strony i wyświetl wyniki na urządzeniu mobilnym
Upewnij się, że po zakończeniu dodawania kart przesuwanych produktów zapisz swoją stronę przed wyjściem z programu Visual Builder i gotowe!

badanie
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznie, jak wygląda na różnych rozmiarach ekranu.

końcowe przemyślenia
W tym artykule pokazaliśmy, jak zamienić zintegrowany moduł Divi Shop w karty magnetyczne produktów na mniejszych ekranach. Na pulpicie zachowaliśmy oryginalną strukturę kolumn przypisaną do modułu Sklep.
Korzystanie z map przesuwu produktów umożliwia dodawanie niekończących się produktów do mechanizmu przesuwania poziomego bez przytłaczania odwiedzających przewijających w pionie.
Jest to trend często stosowany w nowoczesnym projektowaniu stron internetowych, ponieważ koncentruje się na zachowaniu użytkowników i ułatwia dostęp do szerokiej gamy elementów na mniejszych ekranach.
Możesz użyć tych arkuszy produktów na dowolnej stronie, ale jest to szczególnie przydatne w przypadku wszystkich tworzonych stron docelowych produktów. Udało Ci się również pobrać plik JSON układu za darmo!
Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.




