Właściwość pozycji względnej jest prawdopodobnie najbardziej tajemniczym z typów pozycji. Jednak gdy już zrozumiemy, jak to działa, możemy wykorzystać to na naszą korzyść podczas projektowania układów z Divi. Z tego samouczka dowiesz się nowych rzeczy.
Rzeczywiście, w tym samouczku omówimy:
- Przegląd czterech rodzajów pozycjonowania Divi
- Jak pozycja względna „pozycjonuje” element Divi
- 4 powody, które uzasadniają użycie względnej pozycji na Divi
- Pozycja względna a marża
- Pozycja względna vs Tłumacz transformatora
Prezentacja czterech rodzajów pozycjonowania Divi
Pozycja względna to jeden z czterech typów pozycji dostępnych w Divi. Oto krótkie spojrzenie na każdy z nich poniżej.
Statyczny (domyślnie)

Z technicznego punktu widzenia elementy statyczne nie są „pozycjonowane”, ponieważ pozostają z normalnym przepływem lub kolejnością elementów na stronie i nie reagują na właściwości top, right, bottom i left jak inne elementy pozycjonowane (tj. dlatego żadne przesunięcia nie są dostępne w Divi dla pozycji w pozycji statycznej / domyślnej). W Divi, gdy wybieramy domyślną pozycję dla modułu, wybieramy pozycję statyczną. Należy również wspomnieć, że niektóre elementy Divi (takie jak linie i sekcje) będą domyślnie miały pozycję względną (nie pozycję statyczną).
krewny

Względnie pozycjonowane elementy są podobne do elementów statycznych, ponieważ podążają za normalnym przepływem strony. Główna różnica polega na tym, że względnie pozycjonowane elementy można pozycjonować za pomocą właściwości top, bottom, left i right. Ponadto, w przeciwieństwie do elementów statycznych, można je również pozycjonować za pomocą właściwości Z Index.
absolutny

Element pozycjonowany absolutnie opuszcza normalny obieg dokumentów i dlatego na stronie nie jest tworzone rzeczywiste miejsce na element. Możemy o tym myśleć jako o elemencie unoszącym się nad innymi elementami na stronie, które zajmują rzeczywistą przestrzeń. Zostanie umieszczony względem najbliższego kontenera nadrzędnego.
stałe

Podobnie jak pozycja bezwzględna, elementy ze stałą pozycją wyjdą z normalnego przepływu strony i nie będą miały rzeczywistej przestrzeni utworzonej na stronie. Główna różnica między wartością bezwzględną a ustaloną polega na tym, że stała pozycja odnosi się do okna lub okna przeglądarki. Innymi słowy, bez względu na to, gdzie element znajduje się w normalnym przebiegu strony, po nadaniu mu stałej pozycji, jego pozycja będzie teraz bezpośrednio powiązana z oknem przeglądarki. Możemy użyć właściwości top, bottom, left i right, aby ustawić element w oknie. Ponieważ stałe elementy często znajdują się za lub przed innymi elementami na stronie, indeks Z pomoże uszeregować stałe elementy nad innymi.
UWAGA: istnieje inny typ pozycjonowania w CSS zwany lepkim. Pozycja pozycjonowana przyklejona zachowuje się jak przedmiot pozycjonowany względnie, dopóki nie przewiniemy do jej pojemnika (w czasie określonym przez najwyższą wartość). Następnie przedmiot zostaje naprawiony (lub zablokowany), dopóki użytkownik nie przewinie do końca pojemnika. Jednak lepka pozycja może być nieco nieprzewidywalna, ponieważ inne czynniki mogą ograniczać funkcjonalność. Z tego powodu w Divi opcja lepkości nie jest dostępna we wbudowanych opcjach. Istnieją jednak sposoby użycia „position: sticky” w Divi.
Jak względna pozycja „pozycjonuje” element na Divi
Jak wspomniano w podglądzie, typ pozycji względnej jest podobny do statycznego „położenia”, ponieważ element pozostaje w normalnym przepływie dokumentu. Prawdziwa różnica polega na tym, że gdy już przypiszemy element do pozycji względnej, teraz będą dostępne nowe opcje pozycjonowania elementu. Te opcje obejmują właściwości top, bottom, left i right, a także właściwość Z Index.
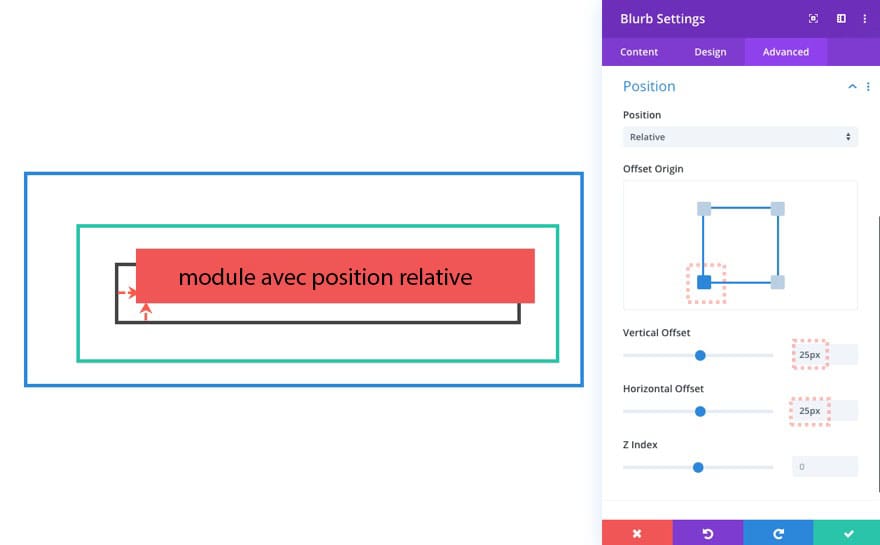
W Divi te dodatkowe opcje pozycji można znaleźć w grupie opcji pozycji po wybraniu pozycji względnej.

Używanie przesunięć z pozycją względną
Wartości Origin Offset i Offset będą współpracować, aby umieścić nasz element w odpowiednim miejscu w kontenerze nadrzędnym. W tym przykładzie mamy moduł, który ma położenie względne, górne lewe przesunięcie, pionowe przesunięcie 25 pikseli i poziome przesunięcie 25 pikseli. Zwróć uwagę, jak wartości odsunięcia odsuną element od początku odsunięcia w poziomie i / lub w pionie.

Oto ten sam moduł z tymi samymi przesunięciami, ale z początkowym przesunięciem w prawym górnym rogu.

Oto ten sam moduł z tymi samymi przesunięciami i początkiem przesunięcia w prawym dolnym rogu.
A oto ten sam moduł z tymi samymi przesunięciami i początkowym przesunięciem w lewym dolnym rogu.

Żadnych niespodzianek
Przy pozycjonowaniu względnym rzeczywista przestrzeń elementu pozostaje na swoim pierwotnym miejscu po przesunięciu elementu za pomocą przesunięć (w górę, w dół, w lewo, w prawo). Nowa pozycja elementu nie przesuwa się i nie wpływa na rozstawienie pozostałych elementów na stronie. Zasadniczo unosi się nad innymi elementami, jak duch, który opuścił swoje ciało.

Po co używać pozycji względnej
Powód 1: Stworzenie kontenera nadrzędnego dla absolutnie pozycjonowanych elementów
Jest to prawdopodobnie najpopularniejsza aplikacja typu pozycji względnej. Ponieważ każdy element pozycjonowany absolutnie jest względny w stosunku do najbliższego przodka, możemy uczynić jednego z jego przodków elementem pozycjonowanym, po prostu nadając mu pozycję względną (domyślną pozycją statyczną nie jest technicznie „ustawione”). Utrzymuje to przepływ dokumentów (podobnie jak statyczny) i pozwala nam wybrać kontener dla pozycji bezwzględnych.

Powód 2: Aby przenieść elementy bez wpływu na inne elementy na stronie.
W przypadku położenia względnego możemy użyć przesunięć, aby wypchnąć elementy do wyrównania bez wpływu na inne elementy. Dzięki Divi możemy skorzystać z ruchomego interfejsu użytkownika, aby wizualnie ustawić elementy w czasie rzeczywistym.
Powód 3: Aby użyć indeksu Z do nakładania się na inne elementy
Domyślnie elementy statyczne nie mogą być przestawiane na osi z, chyba że mają określone położenie względne. W położeniu względnym element pozostanie umieszczony w normalnym obiegu dokumentu. Dopiero teraz mamy możliwość skorzystania z indeksowania Z, aby umieścić elementy w określonej kolejności, gdy nachodzą na siebie.

Powód 4: unikanie stosowania ujemnego depozytu zabezpieczającego na potrzeby pozycji
Pozycjonowanie względne pozostawi przestrzeń pierwotnego położenia. Jednak przy ujemnym marginesie, treść i jego pierwotna przestrzeń zostają przesunięte. Na przykład, jeśli dodamy ujemny górny margines do wiersza w Divi, tak aby wiersz nachodził na wiersz powyżej, wszystkie wiersze / treść będzie się z nim poruszać. Pozostawia to trochę bałaganu do posprzątania, którego można uniknąć, stosując zamiast tego przesunięcia względnych pozycji.
Jeśli damy temu samemu modułowi położenie względne, możemy użyć przesunięcia pionowego, aby podnieść moduł bez wpływu na resztę odstępów na stronie.

Chociaż często używałem ujemnego marginesu do pozycjonowania elementów w Divi, prawdopodobnie nie jest dobrym pomysłem, jeśli zamiast tego możemy użyć pozycjonowania względnego. Margines odnosi się do modułu modułowego elementu, więc tak naprawdę ma na celu dodanie odstępów w samym elemencie i wokół niego, a nie tyle, aby ustawić element odsunięty od jego kontenera nadrzędnego, ale względne pozycjonowanie.
Podsumowując
Jest bardzo prawdopodobne, że ostatecznie niewiele zrozumiałeś. Być może najbardziej zaskakującym aspektem używania pozycji względnej jest jej wpływ (lub wpływ) na pozostałą część projektu strony. Nie tylko działa w tandemie z elementami absolutnymi, ale także dobrze współpracuje z przekształconą transformacją, aby ustawić elementy w idealnym miejscu.
Źródło: eleganckie tematy




